هل تريد إخفاء قائمة الجوال في ووردبريس ؟
تأتي معظم قوالب ووردبريس مع أنماط مدمجة تعمل تلقائيًا على تحويل القائمة الرئيسية الخاصة بك إلى قائمة متنقلة. ومع ذلك ، قد لا ترغب في استخدام نفس القائمة على الهاتف المحمول أو قد ترغب في استخدام نمط قائمة مختلف.
كما يمكنك تعلم كيفية إنشاء قائمة ووردبريس السريعة الخاصة بالجوال
في هذه المقالة ، سنوضح لك كيفية إخفاء قائمة الهاتف المحمول بسهولة في ووردبريس باستخدام إضافة.

قائمة الجوال
إخفاء قائمة الهاتف المحمول في ووردبريس باستخدام الإضافة
هذه الطريقة أسهل ويوصى بها للمبتدئين. سنستخدم إضافة لإخفاء قائمة الجوّال الحالية التي يوفرها قالب ووردبريس الخاص بك ، ثم نستخدم قائمة مختلفة أو لا نستخدم قائمة على الإطلاق على الأجهزة المحمولة.
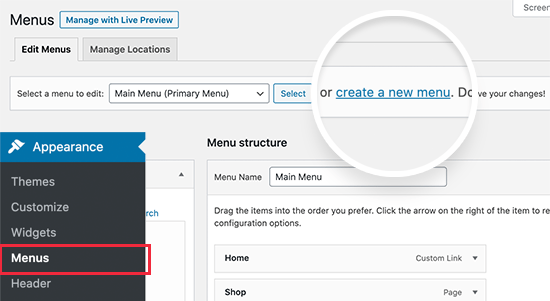
أولاً ، عليك زيارة صفحة Appearance » Menus وإنشاء قائمة رئيسية جديدة ترغب في عرضها على الأجهزة المحمولة.

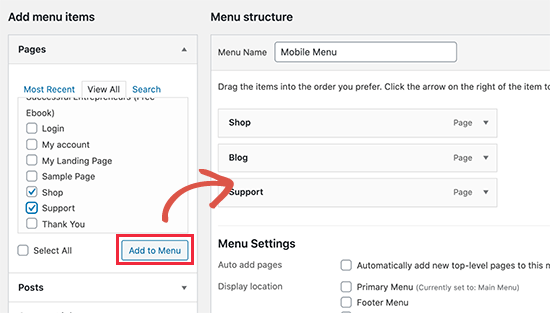
في الشاشة التالية ، تحتاج إلى توفير اسم لقائمتك الجديدة يساعدك في التعرف عليها لاحقًا. سنطلق عليها “قائمة الجوال”. بعد ذلك ، يمكنك تحديد العناصر التي تريد إضافتها إلى قائمتك من العمود الأيسر.

بمجرد الانتهاء من إضافة العناصر إلى قائمتك ، لا تنس النقر على زر حفظ القائمة لحفظ قائمتك.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل الإضافة WP Mobile Menu.
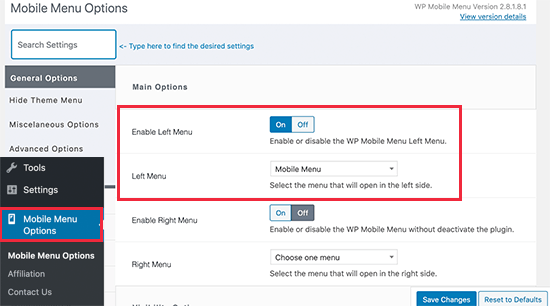
عند التنشيط ، تحتاج إلى زيارة صفحة خيارات قائمة الجوال لتكوين إعدادات الإضافة . من هنا ، تحتاج إلى تحديد ما إذا كنت تريد عرض قائمة هاتفك المحمول على اليمين أو اليسار عن طريق تشغيل زر التبديل.

من القائمة المنسدلة ، حدد قائمة الجوال التي أنشأتها مسبقًا.
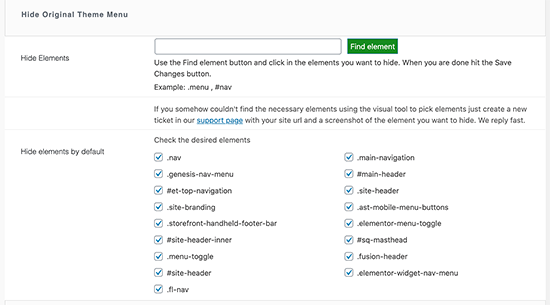
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى قسم “إخفاء قائمة القالب الأصلية”. هذا هو المكان الذي يمكنك فيه إخبار الإضافة بإخفاء قائمة الجوال التي تم إنشاؤها بواسطة قالب ووردبريس الخاصة بك.

بشكل افتراضي ، سيستخدم الإضافة معرفات العناصر شائعة الاستخدام المستخدمة في معظم قوالب ووردبريس الشائعة. لن يحتاج معظم المستخدمين إلى فعل أي شيء هنا.
ومع ذلك ، إذا فشلت الإضافة في إخفاء قائمة قالبك ، فيمكنك العودة إلى هنا والنقر على الزر “Find Element” للإشارة ببساطة إلى القائمة الرئيسية الخاصة بالقالب الخاص بك.
لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
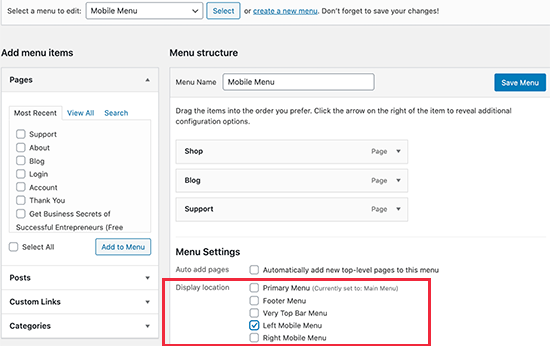
الآن بعد أن قمنا بإعداد الإضافة ، نحتاج إلى إخبار موقع ووردبريس بعرض قائمة الهاتف المحمول الخاصة بنا إلى موقع القائمة الجديد الذي تمت إضافته بواسطة الإضافة.
ببساطة ، انتقل إلىAppearance » Menus . تأكد من تحديد قائمة الهاتف المحمول التي قمت بإنشائها مسبقًا في القائمة المنسدلة. أسفل عنصر القائمة ، اختر الموقع الذي حددته في إعدادات الإضافة (على سبيل المثال ، قائمة Left Mobile Menu أو Right Mobile Menu).

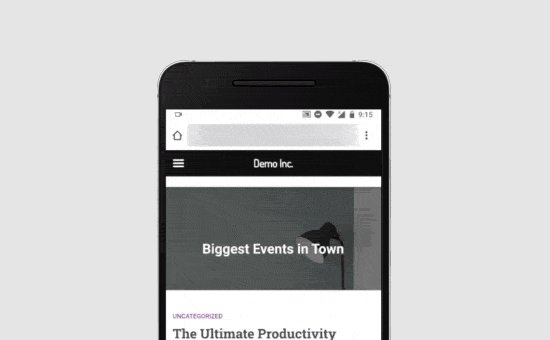
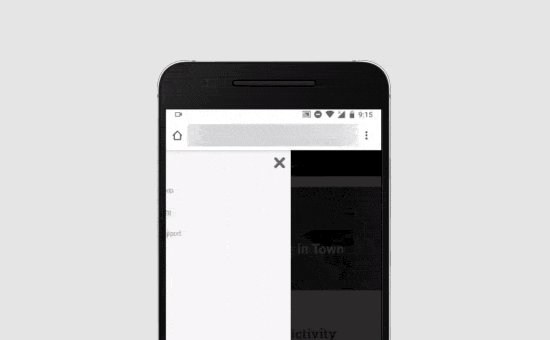
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة القائمة الجديدة الخاصة بك قيد التشغيل. سيخفي الإضافة الآن قائمة الجوال الخاصة بموضوعك ويعرض قائمة مخصصة بدلاً من ذلك.

يسمح لك الإضافة WP Mobile Menu بتغيير لون شريط القائمة وتغيير العتامة وإضافة الرموز والمزيد في الإعدادات. لا تتردد في اللعب بهذه الإعدادات.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إخفاء قائمة الأجهزة المحمولة بسهولة في ووردبريس .



















