هل ترغب في عرض التعليقات زوارك على الصفحة الرئيسية لموقع ووردبريس الخاص بك؟
هذا طلب شائع ، لكن ووردبريس لا يدعمه افتراضيًا.
يمكنك الاطلاع ايضا على 2 خطوة لعرض أحدث التعليقات أولاً في ووردبريس
في هذه المقالة ، سنوضح لك كيفية عرض التعليقات على الصفحة الرئيسية لموضوع ووردبريس الخاص بك باستخدام مقتطف رمزcode snippet

عرض التعليقات على الصفحة الرئيسية
لماذا يتم عرض التعليقات على صفحتك الرئيسية؟
التعليقات هي أسهل طريقة للرد على مشاركات مدونتك للزائرين. تتيح لهم التعليقات تقديم الملاحظات وطرح الأسئلة وعرض وجهة نظرهم.
عندما تجذب مشاركاتك الكثير من التعليقات ، فهذه علامة على أنك تبني مجتمعًا سليمًا حول مدونة ووردبريس الخاصة بك. قد ترغب في إعطاء هذه التعليقات رؤية أكبر من خلال عرضها على صفحتك الرئيسية.
إذا كان القالب الخاص بك يسمح لك بإضافة أدوات إلى صفحتك الرئيسية ، فمن السهل إضافة تعليقات في الشريط الجانبي أو منطقة عناصر واجهة أخرى.
قد يكون البديل الآخر هو استخدام منشئ الصفحة المقصودة لإنشاء صفحة رئيسية مخصصة.
ولكن ليست كل القوالب أو الإضافات للصفحة المقصودة تأتي مع خيار لإضافة تعليقات إلى صفحتك الرئيسية ، لذلك قد تحتاج إلى حل رمز.
إظهار التعليقات على الصفحة الرئيسية لقالب ووردبريس الخاص بك
في هذا المقال ، ستحتاج إلى نسخ ولصق التعليمات البرمجية في ملفات قوالب ووردبريس الخاصة بك. سيشعر المستخدمون المتمرسون أنهم في المنزل عند القيام بذلك ، ولكن قد يكون ذلك مخيفًا للمبتدئين ، وقد يؤدي الخطأ إلى تعطل موقع الويب الخاص بك.
نحن بحاجة إلى إضافة
$withcomments = “1”; before the comments_template();.
بحيث يتم عرض تعليقاتنا.
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>ستحتاج إلى إضافة هذه الشفرة إلى ملف index.php الخاص بالقالب الخاص بك. يجب أن تذهب داخل ووردبريس Loop مباشرة قبل العبارة النهائية.
كيف يعمل هذا في الحياة الحقيقية؟ دعونا نلقي نظرة على بعض الأمثلة.
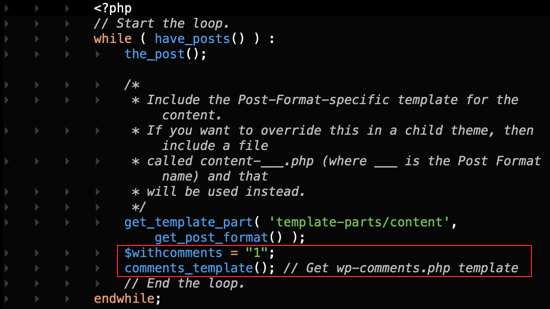
إضافة تعليقات إلى الصفحة الرئيسية لتطبيق Twenty Sixteen
باستخدام برنامج FTP ، تحتاج إلى الاتصال بموقع ووردبريس الخاص بك والانتقال إلى مجلد / wp-content / theme / twentysixteen.
بمجرد الوصول إلى هناك ، تحتاج إلى تحرير ملف index.php. قم بلصق الكود التالي قبل جملة النهاية مباشرة.
$withcomments = "1";
comments_template(); // Get wp-comments.php template
بعد حفظ ملف index.php ، قم بزيارة موقع ووردبريس الخاص بك لمشاهدة التعليقات المعروضة على الصفحة الرئيسية.
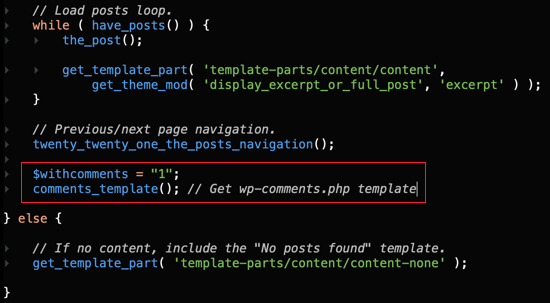
إضافة تعليقات إلى صفحة Twenty-One الرئيسية
باستخدام برنامج FTP ، تحتاج إلى الاتصال بموقع WordPress الخاص بك والانتقال إلى مجلد / wp-content / theme / twentytwentyone.
بمجرد الوصول إلى هناك ، تحتاج إلى تحرير ملف index.php. مع هذا القالب ، لا يوجد بيان نهائي ، لذلك تحتاج إلى إضافة الرمز قبل عبارة else.
$withcomments = "1";
comments_template(); // Get wp-comments.php template
بعد حفظ ملف index.php ، قم بزيارة موقع WordPress الخاص بك لمشاهدة التعليقات المعروضة على الصفحة الرئيسية.
إضافة تعليقات إلى قالب الطفلChild
بدلاً من تعديل الملفات داخل قالب، قد ترغب في إنشاء قالب فرعي وإضافة مقتطف الشفرة هناك بدلاً من ذلك.
يعد هذا أكثر أمانًا لأنك لن تخاطر بتعطيل القالب الرئيسي ، ولن تفقد تغييراتك كلما قمت بتحديث القالب الرئيسي.
إذا كنت تستخدم قالباً فرعيًا وما زلت لا ترى التعليقات على الصفحة الرئيسية بعد إضافة مقتطف الشفرة ، فقد تحتاج إلى إضافة سطر إضافي من الشفرة.
يجب عليك نسخ هذا الرمز ولصقه في ملف index.php بدلاً من ذلك.
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php templateنأمل أن يساعدك هذا المقال في تعلم كيفية إضافة تعليقات إلى الصفحة الرئيسية لموضوع ووردبريس الخاص بك.



















