يُستخدم الشريط الجانبي على نطاق واسع على الإنترنت لإظهار محتوى إضافي لا يتناسب مع محتوى الصفحة. يتضمن ذلك الإعلانات وعمليات تسجيل الدخول إلى الوسائط الاجتماعية وتسجيلات البريد الإلكتروني ومحتوى الصفحة وغير ذلك الكثير. الاحتمالات لا حصر لها عندما تريد إضافة محتوى باستخدام الأشرطة الجانبية ، ولكن في بعض الأحيان لا يكون من المناسب وضع المحتوى على الجوانب.
هناك العديد من الأسباب والأوقات التي قد لا يكون من المناسب فيها وضع هذا المحتوى على الجوانب ، ولكن كل هذا يتوقف على هيكل وعرض موقع الويب الخاص بك. على سبيل المثال ، قد لا يكون من المناسب وضع إعلانات معينة على صفحات معينة. يمكن أن تؤدي إزالة منطقة الشريط الجانبي حيث توجد هذه الإعلانات إلى حل المشكلة مع السماح لك بتمكين الشريط الجانبي في الصفحات الأخرى دون التأثير على تلك الصفحات إذا اخترت استخدام نفس الشريط الجانبي.
يمكنك الاطلاع ايضا على كيفية إخفاء عنوان الشريط الجانبي بسهولة في ووردبريس
سأوضح اليوم كيفية تعطيل الشريط الجانبي في ووردبريس باستخدام الأدوات المضمنة التي يوفرها ووردبريس .

لماذا يتم تعطيل الشريط الجانبي
تعتبر الأشرطة الجانبية مفيدة بالتأكيد ومعظم القوالب تترك مساحة فارغة لك لعرضها ، ولكن في بعض الأحيان عدم وجود أي شيء يشتت الانتباه على الجانبين يمكن أن يتيح للزائرين معرفة المزيد أو الاستمتاع بالمحتوى بشكل أفضل. تهدف الأشرطة الجانبية إلى عرض المعلومات أو المحتوى الذي لا يتناسب مع الصفحة. يمكن أن يشتت هذا الأمر بعض الزائرين ويشعر العديد من مطوري الويب أنه من الأفضل أحيانًا التخلص من الأشرطة الجانبية تمامًا.
اعتمادًا على الموضوع الذي تستخدمه لموقع الويب الخاص بك ، قد لا يكون لديك بالفعل مساحة للأشرطة الجانبية. إذا حدث هذا ، فقد تقطع الأشرطة الجانبية محتوى الصفحة التي توجد بها. في هذه الحالة ، يمكنك إما تغيير المظهر الخاص بك أو إزالة الشريط الجانبي. من المهم معرفة متى وكيف يتم إزالة الأشرطة الجانبية في أي وقت لاستيعاب تصميمات الصفحات المختلفة.
كيفية تعطيل الشريط الجانبي في ووردبريس
سأوضح لك اليوم كيفية تعطيل الشريط الجانبي في ووردبريس باستخدام تخطيط وضع العرض الكامل. إنها طريقة مضمنة ولا تتطلب أي إضافات. من المهم جدًا ملاحظة أنك ستحتاج إلى تمكين بعض الأشرطة الجانبية على موقع الويب الخاص بك مسبقًا لمشاهدة نتائج هذا المقال بالفعل.
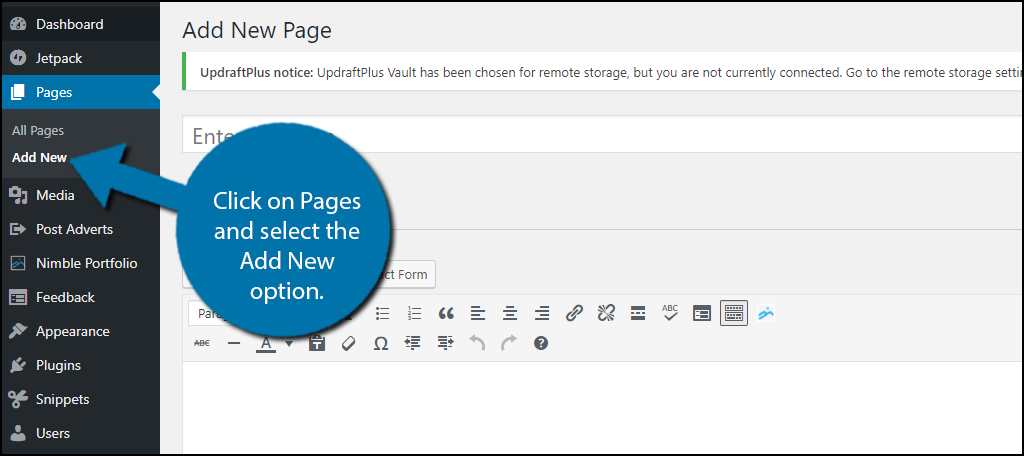
هذه الطريقة بسيطة للغاية وتتطلب منك تغيير المظهر الخاص بك إلى وضع العرض الكامل. لن يمنحك وضع العرض الكامل مساحة للأشرطة الجانبية وسيزيل الأشرطة الجانبية على الصفحة تلقائيًا. قد لا يتوفر هذا الخيار إذا كنت تستخدم سمة لا تدعم وضع العرض الكامل. في لوحة الإدارة اليمنى ، انقر فوق الصفحات وحدد خيار إضافة جديد للبدء.

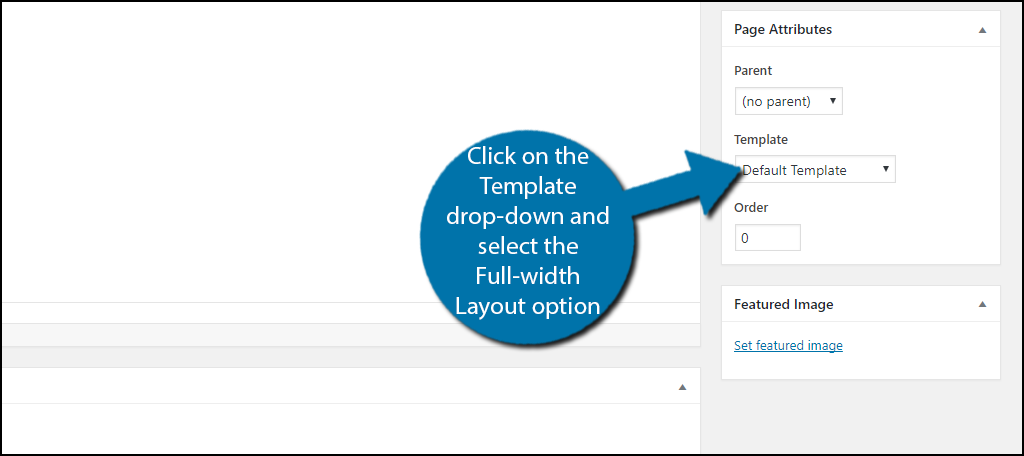
على الجانب الأيمن ضمن سمات الصفحة ، انقر على القائمة المنسدلة للقالب وحدد خيار تخطيط العرض الكامل. إذا كنت لا ترى هذا الخيار ، فإن نسقك الحالي لا يدعمه. هذا على الأرجح لأن لديك سمة مخصصة فريدة من نوعها لموقعك على الويب . يمكنك إما العثور على سمة جديدة لتثبيتها تدعمها أو ببساطة قم بتحرير رمز السمة لجعلها متوافقة.

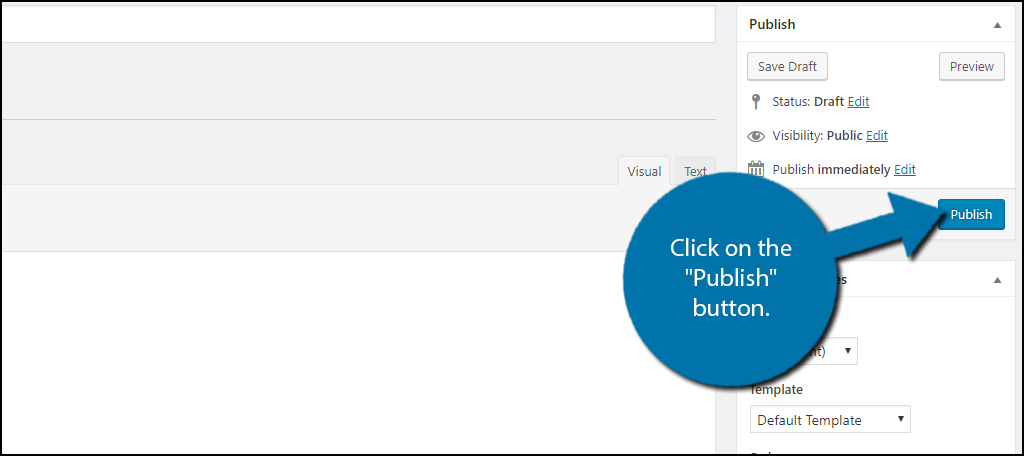
بمجرد تحديد النموذج المناسب ، انقر فوق الزر “نشر”. سيؤدي ذلك إلى تنشيط صفحتك مع تخطيط العرض الكامل نشطًا إذا كان موضوع ووردبريس الخاص بك يدعمه. كرر هذه الخطوات في كل صفحة وستزيل الأشرطة الجانبية في كل صفحة إذا كان هذا هو هدفك.

تهانينا ، لقد تعلمت بنجاح كيفية إزالة الأشرطة الجانبية في ووردبريس بسهولة. من السهل جدًا القيام بذلك إذا كان المظهر الخاص بك يدعمه باستخدام وضع العرض الكامل. إذا كنت تستخدم السمات من خلال ووردبريس ، فستدعمها معظم السمات أصلاً. إذا كنت تستخدم سمات مخصصة ، فقد تواجه سيناريو لا يمكنك فيه استخدام وضع العرض الكامل دون تحرير الكود لجعله يتعرف على التخطيط.
الإضافات الإضافية للمساعدة في إزالة الشريط الجانبي في ووردبريس
إذا واجهت المشكلة المذكورة أعلاه ولم يكن تحرير الكود في اهتماماتك أو معرفتك ، فيمكنك التفكير في استخدام إضافة مخصص للشريط الجانبي. هناك العديد من الإضافات الرائعة التي يمكن أن تسمح لك بتخصيص الأشرطة الجانبية بشكل كامل على صفحتك. ستمنحك هذه الإضافات أيضًا القدرة على إزالة هذه الأشرطة الجانبية من أي صفحة اعتمادًا على الإضافة. فيما يلي بعض الإضافات التي يمكنني أن أوصي بتجربتها إذا كنت تواجه مشكلات مع الطريقة المذكورة أعلاه أو ترغب في المزيد من خيارات تخصيص الشريط الجانبي.
Custom Sidebars – مدير منطقة عنصر واجهة المستخدم الديناميكي

Custom Sidebars – Dynamic Widget Area Manager هي إضافة شائع جدًا مع أكثر من 200000 تثبيت نشط. إنه متخصص في إنشاء وإدارة الأشرطة الجانبية لمواقع الويب الخاصة بك. سيعطيك خيارات لتخصيص شكلها بالكامل ومكان عرضها. هذا يجعله إضافة رائعًة لاستخدامه عندما تريد وجود بعض الأشرطة الجانبية في بعض الصفحات وتغيب عن البعض الآخر. أوصي بشدة بتجربة هذه الإضافة للمساعدة في إدارة الأشرطة الجانبية لمواقع الويب الخاصة بك.
قوالب بعرض كامل لأي قالب ومنشئ صفحة

تعد Fullwidth Templates for Any Theme & Page Builder إضافة يمكن أن يساعد في إصلاح توافق وضع العرض الكامل. يوفر قوالب فارغة تزيل الرأس والتذييل والشريط الجانبي والتعليقات والعنوان وتترك لك لوحة قماشية عادية. إنها إضافة مفيد للغاية لمطوري الويب الذين يرغبون في إنشاء سمات مخصصة ، ولكن يسمح لهم أيضًا بجعلها متوافقة مع وضع العرض الكامل دون عناء.
أشرطة جانبية بسيطة للصفحة

Simple Page Sidebars هي إضافة رائعة للشريط الجانبي يمنحك حرية تمكين أو تعطيل الأشرطة الجانبية المخصصة على صفحات معينة. إنه يحاول أن يكون بسيطًا قدر الإمكان وينجح في هذا الصدد. إنه سهل الاستخدام للغاية وسيمنحك نتائج رائعة في إنشاء أشرطة جانبية مخصصة حيث تريد عرضها. إنها إضافة رائع وأنا أوصي بشدة بتجربته.
حافظ على موقع الويب الخاص بك حول المحتوى
الهدف النهائي للأشرطة الجانبية هو تقديم أدوات يدوية أو إعلانات للزوار ، وللأسف ، قد تكون هذه الأدوات في بعض الأحيان مفيدة لشخص واحد ، ولكنها تشتت انتباه الآخرين. من المهم جدًا الاحتفاظ بموقع الويب الخاص بك حول المحتوى الخاص بك وإذا كان هناك شيء لا ينتمي إلى الصفحة فمن الأفضل إزالته. لحسن الحظ ، من السهل جدًا إزالة الأشرطة الجانبية في ووردبريس بوضع العرض الكامل.
تهدف مواقع الويب إلى إنتاج محتوى رائع لجمهورها ، وفي بعض الأحيان يكون من المهم التأكد من أن لا شيء ينتقص من هذه التجربة. قد تقول أنك تستخدم الأشرطة الجانبية بشكل أساسي للإعلان ، ولكن من المهم للغاية أن تدرك أن الإعلان عديم الفائدة إذا لم يأتي أحد لزيارة موقع الويب الخاص بك. تذكر دائمًا أن موقع الويب الخاص بك هو للزوار.
نأمل أن تساعدك هذه المقالة في التعرف على كيفية تعطيل الشريط الجانبي في ووردبريس


















