سأل أحد قرائنا عما إذا كان من الممكن إبراز دور المستخدم بجوار كل تعليق في ووردبريس ؟ يؤدي عرض تصنيف دور المستخدم إلى إعطاء وزن للتعليقات التي أدلى بها المستخدمون المسجلون على موقع الويب الخاص بك على وجه التحديد المؤلفين والمحررين والمسؤولين.
كما يمكنك أن تتعلم كيفية عرض المستخدمين المسجلين بشكل عشوائي في ووردبريس
في هذه المقالة ، سنوضح لك كيفية إضافة تصنيف دور المستخدم بسهولة بجوار التعليقات في ووردبريس .

لماذا تظهر تسمية دور المستخدم بجانب اسم مؤلف التعليق في ووردبريس ؟
إذا سمحت بتسجيل المستخدم على موقع الويب الخاص بك أو قمت بتشغيل موقع ووردبريس متعدد المؤلفين ، فيمكن لملصقات المستخدم تعريف المستخدمين ببعضهم البعض بناءً على أدوار المستخدم الخاصة بهم.
على سبيل المثال ، سيعرض المستخدمون الذين لهم دور مستخدم المحرر شارة بجوار أسمائهم في التعليقات لإعلام المستخدمين الآخرين بأن هذا التعليق قد تم إجراؤه بواسطة محرر.
إنه يبني ثقة المستخدم ويزيد من مشاركة المستخدم في التعليقات على موقع الويب الخاص بك.
تبرز العديد من قوالب ووردبريس التعليقات التي أدلى بها مؤلف المقال فقط. لا يعرضون تصنيفات لأية أدوار مستخدم أخرى حتى إذا تم إجراء تعليقات أخرى بواسطة مستخدمين مسجلين أو مسؤولي الموقع.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة تصنيف دور المستخدم بسهولة بجوار التعليقات في ووردبريس .
إضافة تصنيف دور المستخدم بجوار اسم مؤلف التعليق في ووردبريس
يتطلب هذا إضافة رمز إلى ملفات قالب ووردبريس الخاصة بك.
أول شيء عليك القيام به هو إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو إلى إضافة خاص بالموقع.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
يتم ربط رمز الوظيفة هذا أعلاه بفلاتر ووردبريس المستخدمة لعرض اسم مؤلف التعليق لتضمين تسمية دور المستخدم.
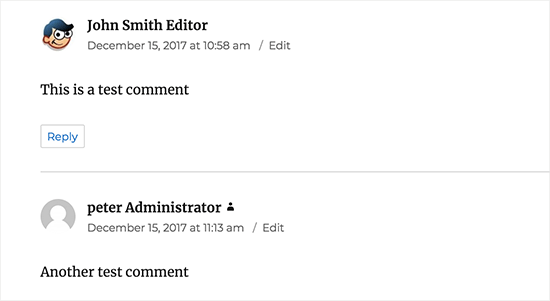
يمكنك الآن زيارة أي مقال به تعليقات لمشاهدته أثناء العمل. ستعرض التعليقات التي يتم إدخالها بواسطة المستخدمين المسجلين دور المستخدم الخاص بهم بجوار اسم مؤلف التعليق. أي تعليق من قبل المستخدمين غير المسجلين سيعرض فقط اسم مؤلف التعليق.

الآن بعد أن أضفنا دور المستخدم ، حان الوقت لتصميمه وجعله يبدو نظيفًا.
في الكود الخاص بنا ، أضفنا فئة CSS لكل دور مستخدم ، حتى نتمكن من استخدام فئات CSS هذه لتخصيص شارة كل مستخدم بشكل مختلف (مثل استخدام ألوان مختلفة ، إلخ)
يمكنك استخدام نموذج CSS التالي كنقطة بداية:
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
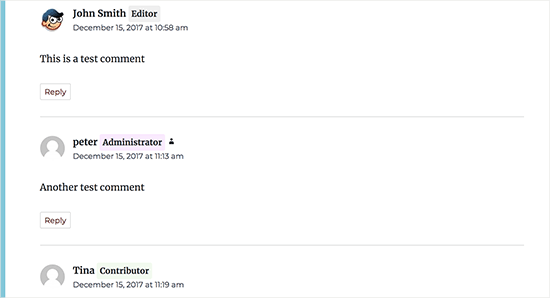
لا تتردد في ضبط CSS حسب رغبتك. هكذا بدا الأمر على موقعنا التجريبي:

نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة تسمية دور المستخدم بجوار التعليقات في ووردبريس .



















