عندما تم إصدار WordPress 5.0 في عام 2019، تم استبدل المحرر الكلاسيكي القديم بمحرر جديد تماماً يطلق عليه “Gutenberg”. قدم محرر الكتلة طريقة مختلفة لإنشاء المحتوى في ووردبريس.
يمكنك الاطلاع ايضا على كيفية تثبيت ووردبريس

الفرق بين Block Editor (Gutenberg) والمحرر الكلاسيكي؟
قبل الدخول في Block Editor، سنقارن ونفهم الاختلافات بين Gutenberg Block Editor و Older Classic Editor.
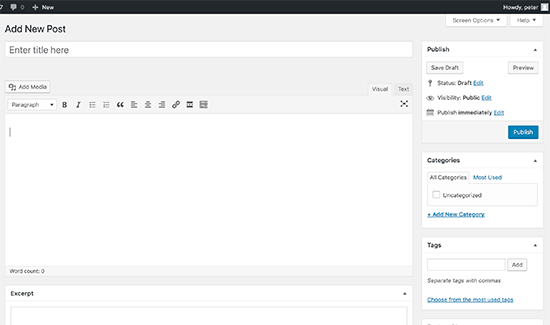
هذا ما بدا عليه المحرر الكلاسيكي في ووردبريس :

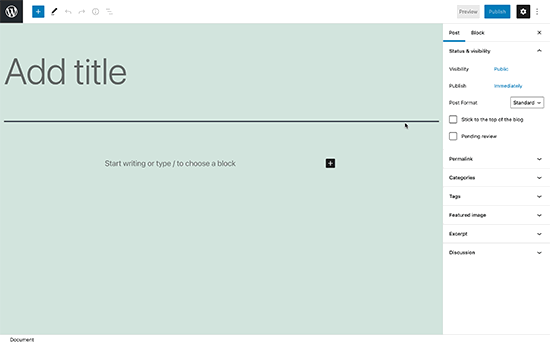
وهذا مابدا عليه محرر قوالب ووردبريس الحديث Gutenberg:

المحرران مختلفان تماماً لإنشاء محتوى في ووردبريس .
كان المحرر الكلاسيكي القديم عبارة عن محرر نصوص به أزرار تنسيق تشبه إلى حد بعيد برنامج Microsoft Word.
يستخدم المحرر الجديد أسلوب مختلف تماماً ، يسمى “Blocks” (ومن هنا جاء اسم Block Editor).
الكتل Blocks هي عناصر محتوى تقوم بإضافتها إلى شاشة التحرير لإنشاء تخطيطات المحتوى. كل عنصر تضيفه إلى المنشور أو الصفحة الخاصة بك هو كتلة Block.
يمكنك إضافة كتل لكل فقرة، وصور ، ومقاطع فيديو ، ومعارض ، وصوت ، وقوائم ، والخ… توجد كتل لجميع عناصر المحتوى.
هل محرر قوالب ووردبريس Gutenberg أفضل من المحرر الكلاسيكي؟
يوفر محرر قوالب ووردبريس طريقة بسيطة لإضافة أنواع مختلفة من المحتوى إلى مقالاتك وصفحاتك.
باستخدام محرر الكتلة Block Editor، يمكنك ببساطة إضافة كتلة جدول وتحديد الأعمدة والصفوف لإضافة المحتوى.

استخدام Gutenberg – كمحرر قوالب ووردبريس
إنشاء منشور أو صفحة مدونة جديدة باستخدام محرر الكتل
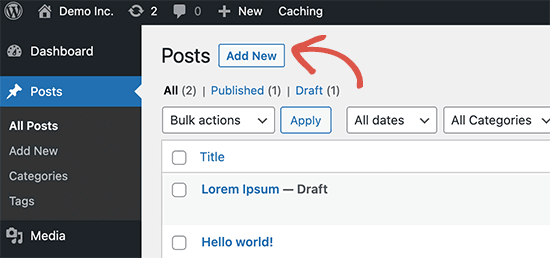
لإنشاء منشور أو صفحة مدونة جديدة. ما عليك سوى النقر فوق Posts » Add New في لوحة تحكم ووردبريس فإذا كنت تقوم بإنشاء صفحة ، فانتقل إلى الصفحات » إضافة صفحة جديدة.

كيفية إضافة Block في جوتنبرج
أول جزء من كل منشور أو صفحة هو العنوان.
يمكنك استخدام الماوس للتنقل أسفل العنوان أو الضغط على مفتاح Tab على لوحة المفاتيح لتحريك المؤشر للأسفل وبدء الكتابة.

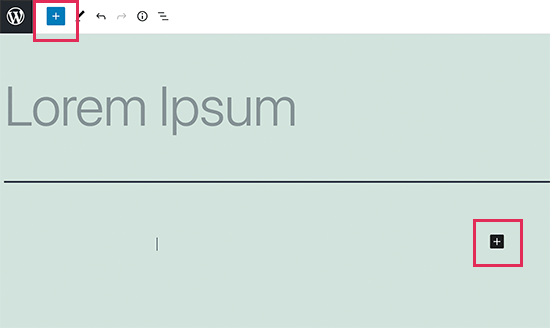
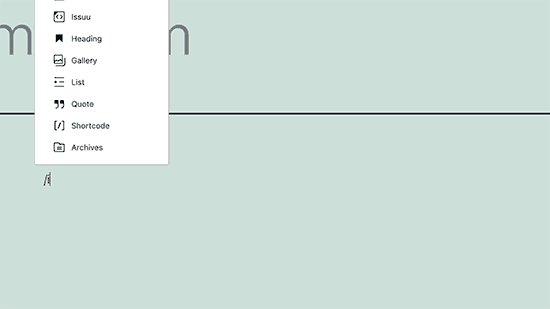
يمكنك النقر فوق الزر إضافة كتلة جديدة (+) في الزاوية اليسرى العليا من المحرر ، أسفل كتلة موجودة ، أو على الجانب الأيمن من الكتلة.

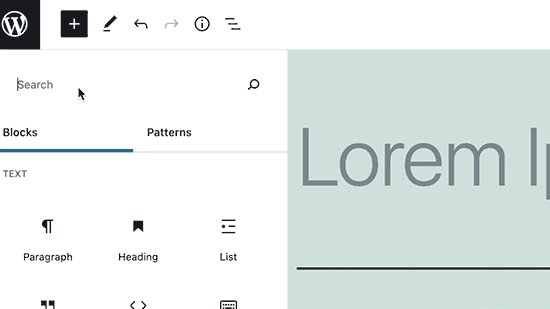
يمكنك النقر فوق علامات التبويب لتصفح الفئات أو كتابة كلمة رئيسية للبحث بسرعة عن كتلة Block.

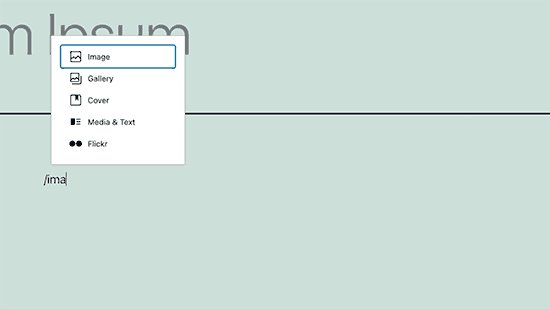
يمكنك استخدام اختصار لوحة المفاتيح عن طريق كتابة / للبحث وإضافة كتلة Block.

العمل مع الكتل في المحرر الجديد
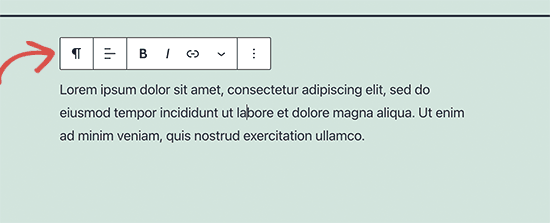
كل كتلة تأتي مع شريط الأدوات الخاص بها والذي يظهر أعلى الكتلة. قد تتغير الأزرار الموجودة في شريط الأدوات اعتماداً على الكتلة التي تقوم بتحريرها.
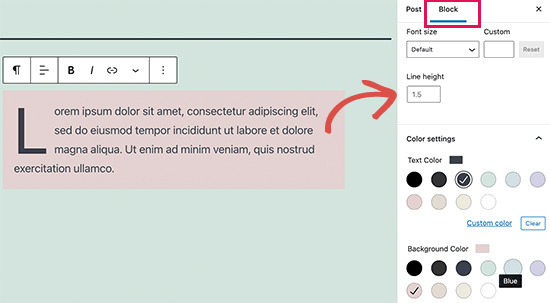
تظهر أزرار التنسيق الأساسية مثل محاذاة النص والخط الغامق والمائل وإدراج الارتباط والمزيد.

بصرف النظر عن شريط الأدوات ، يمكن أن يكون لكل كتلة إعدادات خاصة بها والتي ستظهر في العمود الأيمن من شاشة التحرير.

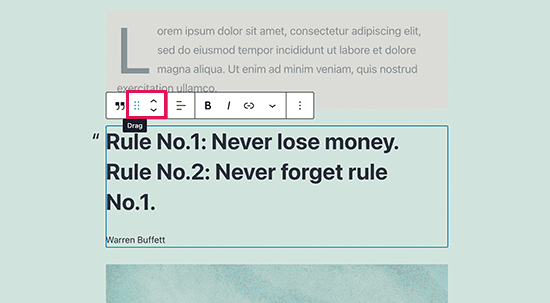
يمكنك تحريك الكتل لأعلى ولأسفل عن طريق سحبها ببساطة أو عن طريق النقر فوق الزرين لأعلى ولأسفل بجوار كل كتلة.

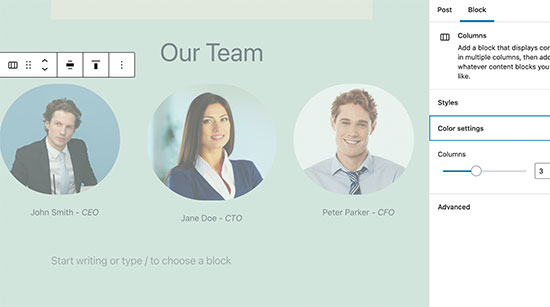
تنظيم الكتل في مجموعات وأعمدة
يأتي محرر الكتلة مزوداً بأدوات يدوية لإدارة تخطيطات المحتوى وتنظيمها.
يمكنك تحديد عدة كتل من خلال النقر عليها أثناء الضغط على المفتاح SHIFT بلوحة المفاتيح.
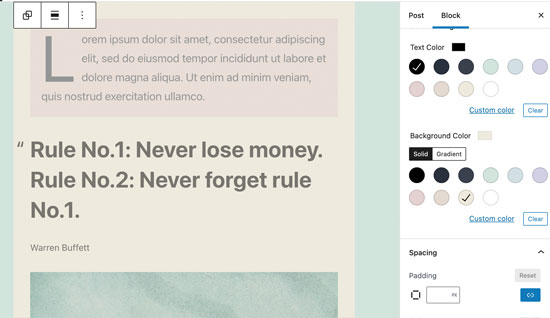
بعد ذلك ، انقر فوق زر النوع في شريط الأدوات لتحويل الكتل المحددة إلى مجموعات أو أعمدة.

يمكنك بعد ذلك تطبيق الأنماط على الكتلة بأكملها مثل تغيير المحاذاة أو التباعد.
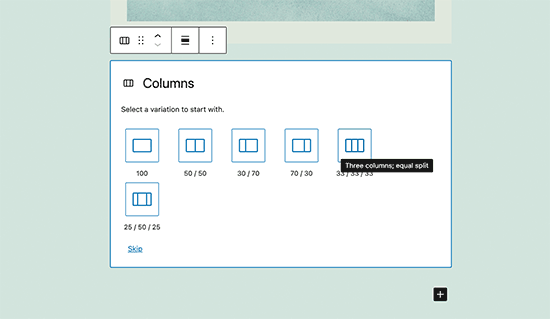
يسمح لك محرر الكتلة أيضاً بإضافة مجموعة فارغة أو كتلة أعمدة. بعد ذلك ، يمكنك ملئها بكتل أخرى.

يمكنك بعد ذلك ملء كل عمود بأي نوع من الكتل لإنشاء تخطيطات جميلة.

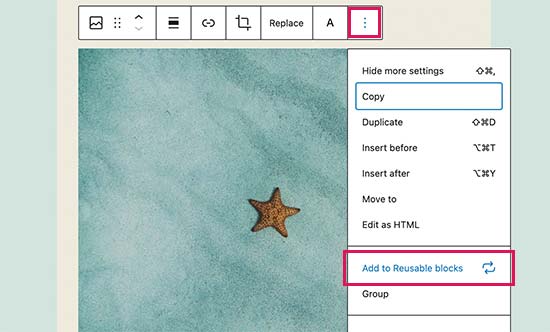
حفظ وإعادة استخدام الكتل في Gutenberg
ما عليك سوى النقر فوق زر القائمة الموجود في الزاوية اليمنى من شريط أدوات كل كتلة. من القائمة ، حدد الخيار “إضافة إلى الكتل القابلة لإعادة الاستخدام”.

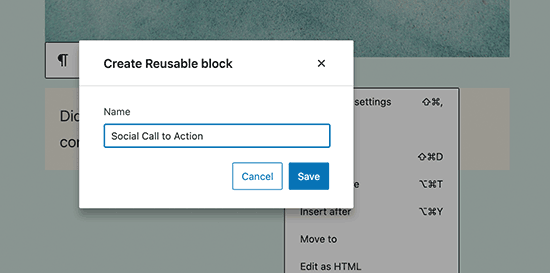
ستحتاج إلى كتابة اسم الكتلة القابلة لإعادة الاستخدام حتى تتمكن من تحديدها وإعادة استخدامها لاحقاً.

سيحفظ محرر الكتلة الآن الكتلة ككتلة قابلة لإعادة الاستخدام.
الآن بعد أن قمت بحفظ الكتلة، دعنا نرى كيفية إضافة الكتل القابلة لإعادة الاستخدام إلى منشورات وصفحات ووردبريس الأخرى على موقعك.
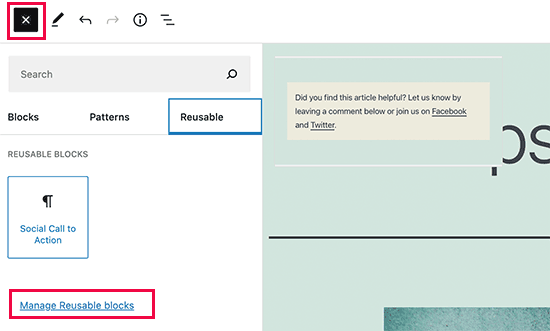
ما عليك سوى تحرير المنشور أو الصفحة التي تريد إضافة الكتلة القابلة لإعادة الاستخدام. من شاشة تحرير المنشور ، انقر فوق زر إضافة كتلة.
ستجد الكتل محفوظة ضمن علامة التبويب “Reusable”.

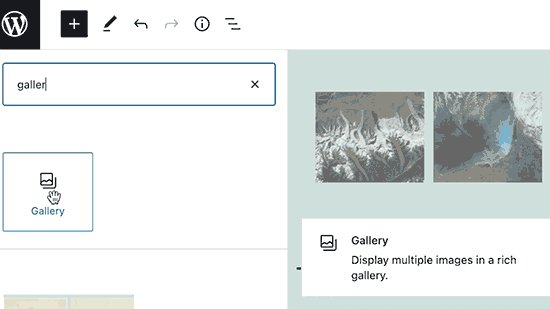
يمكنك تمرير الماوس فوقه لمشاهدة معاينة سريعة للكتلة. ما عليك سوى النقر فوق الكتلة لإدراجها في منشورك أو صفحتك.
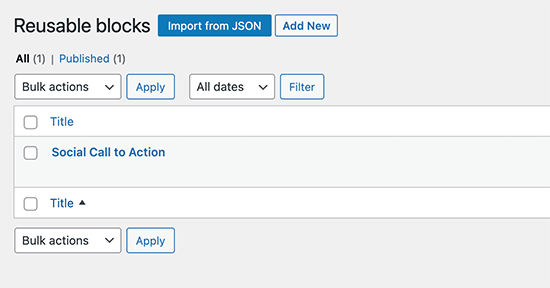
يتم تخزين جميع الكتل القابلة لإعادة الاستخدام في قاعدة بيانات وودبريس الخاصة بك ، ويمكنك إدارتها بالنقر فوق الرابط “Manage Reusable blocks”.
سينقلك هذا إلى صفحة مدير الكتلة، يمكنك تعديل أو حذف أي من الكتل القابلة لإعادة الاستخدام الخاصة بك. يمكنك أيضاً تصدير الكتل القابلة لإعادة الاستخدام واستخدامها على أي موقع ويب ووردبريس آخر.

ملاحظة: يمكنك أيضاً استخدام مجموعات وأعمدة بأكملها ككتل قابلة لإعادة الاستخدام. هذا يسمح لك بحفظ أقسام بأكملها واستخدامها عند الحاجة.
النشر وإدارة الخيارات في Gutenberg Block Editor
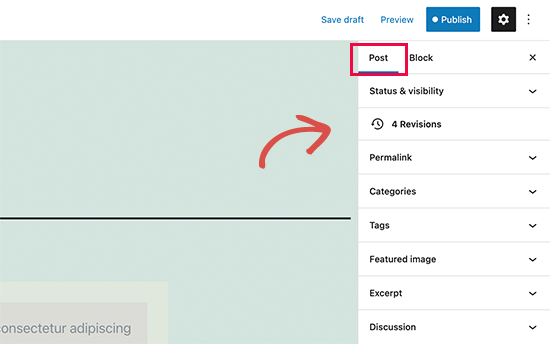
تحتوي كل منشور على ووردبريس على الكثير من البيانات الوصفية. يتضمن ذلك معلومات مثل تاريخ النشر والفئات والعلامات والصور المميزة والمزيد.
يتم وضع كل هذه الخيارات بدقة في العمود الأيمن على شاشة المحرر.

خيارات البرنامج المساعد في Gutenberg
يمكن لاضافات ووردبريس الاستفادة من واجهة برمجة تطبيقات محرر الكتلة لدمج الإعدادات الخاصة بها داخل شاشة التعديل.
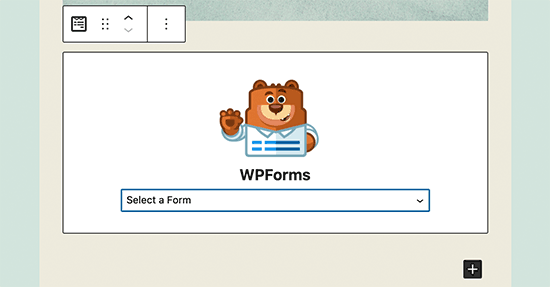
تأتي بعض الإضافات الشائعة مع الكتل الخاصة بها. على سبيل المثال ، يسمح لك WPForms ، وهي أفضل إضافة لمنشئ نماذج ووردبريس ، بإضافة نماذج إلى المحتوى الخاص بك باستخدام كتلة.

إضافة بعض الكتل المشتركة في المحرر الجديد
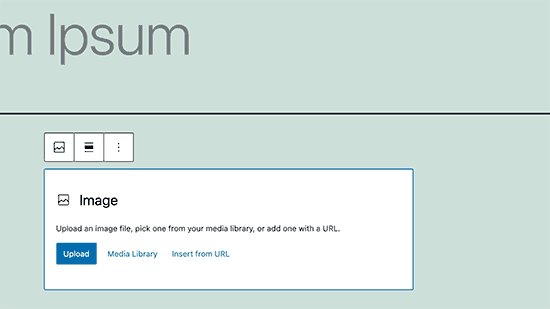
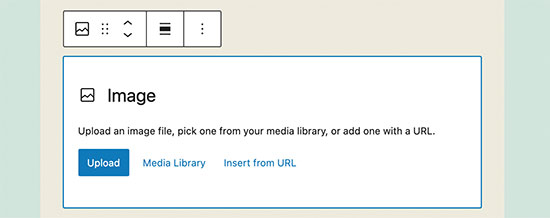
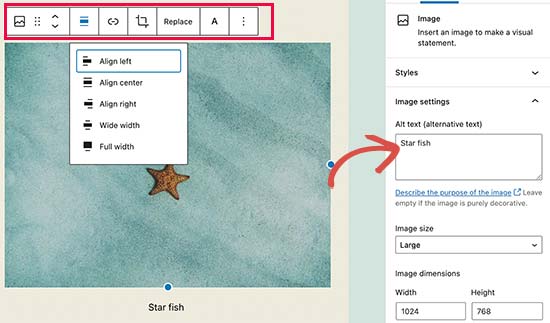
- إضافة صورة في محرر قوالب ووردبريس
هناك كتلة صورة جاهزة للاستخدام في محرر قوالب ووردبريس,ما عليك سوى إضافة الكتلة ثم تحميل ملف صورة أو الاختيار من مكتبة الوسائط.

يمكنك أيضاً سحب الصور وإفلاتها من جهاز الكمبيوتر الخاص بك ، وسيقوم المحرر تلقائياً بإنشاء كتلة صورة لها.
بمجرد إضافة صورة ، ستتمكن من رؤية إعدادات الخاصة بها حيث يمكنك إضافة البيانات الوصفية للصورة مثل النص البديل والحجم وإضافة ارتباط إلى الصورة.

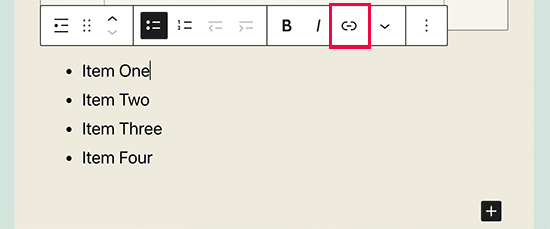
- إضافة رابط في محرر الكتلة
يأتي محرر الكتلة مع العديد من الكتل حيث يمكنك إضافة نص. الأكثر استخدامًا هو كتلة الفقرة التي تأتي مع زر إدراج رابط في شريط الأدوات.
تتضمن جميع كتل النص الأخرى الشائعة الاستخدام زر ارتباط في شريط الأدوات.

يمكنك أيضاً إدراج ارتباط باستخدام اختصار لوحة المفاتيح ، وهو Command + K لنظام التشغيل Mac و CTRL + K على أجهزة الكمبيوتر التي تعمل بنظام Windows.
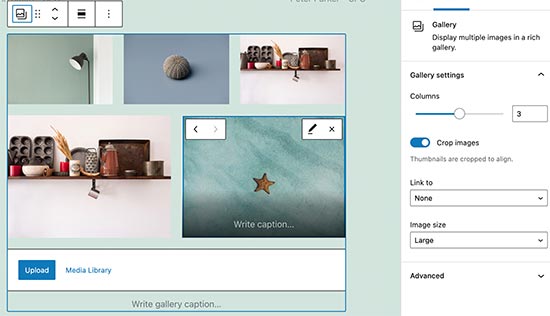
- إضافة معرض صور في إضافة صورة في محرر قوالب ووردبريس
يعمل قالب المعرض مثل قالب الصورة. تقوم بإضافته ثم تحميل أو تحديد ملفات الصور.

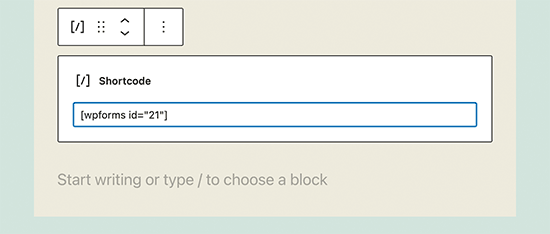
- إضافة أكواد مختصرة في مشاركات ووردبريس باستخدام Gutenberg
ستعمل جميع الاكواد القصيرة الخاصة بك تماماً كما كانت تعمل في المحرر الكلاسيكي. يمكنك ببساطة إضافتها إلى مقطع فقرة ، أو يمكنك استخدام كتلة الرمز القصير shortcode.

يعد محرر Gutenberg بحل بعض مشكلات الاستخدام القديمة في ووردبريس من خلال تقديم بعض الكتل الجديدة.
فيما يلي بعض العناصر المفضلة التي نعتقد أن المستخدمين سيجدونها مفيدة للغاية:
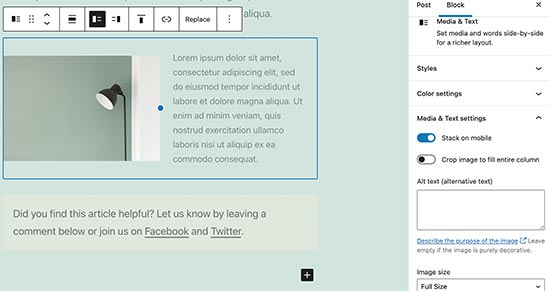
- إضافة صورة بجانب بعض النصوص في ووردبريس
باستخدام المحرر القديم ، لم يتمكن العديد من المستخدمين من وضع صورة بجوار النص. يمكنك القيام بذلك الآن باستخدام كتلة الوسائط والنصوص.

تأتي هذه الكتلة البسيطة مع كتلتين موضوعتين جنبًا إلى جنب مما يتيح لك إضافة صورة بسهولة مع بعض النص بجانبها.
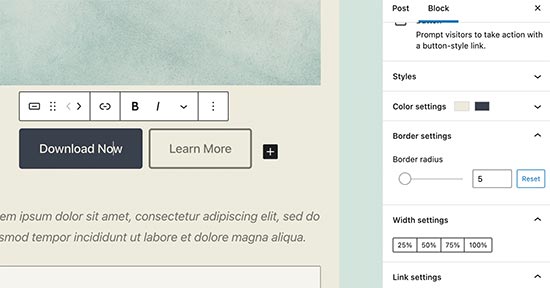
- إضافة زر في منشورات وصفحات ووردبريس
كانت إضافة زر إلى منشورات أو صفحات مدونتك مصدر إزعاج آخر في المحرر القديم. كان عليك إما استخدام إضافة أنشأ رمز قصير للزر ، أو كان عليك التبديل إلى وضع HTML وكتابة التعليمات البرمجية.
محرر Gutenberg جاء بكتلة زر تسمح لك بإضافة زر سريعاً إلى أي منشور أو صفحة.

يمكنك إضافة رابط للزر الخاص بك وتغيير الألوان والمزيد.
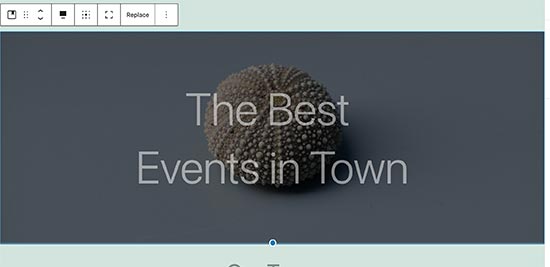
- إضافة صور غلاف جميلة في مشاركات المدونة والصفحات المقصودة
ميزة أخرى رائعة قد ترغب في تجربتها هي كتلة “الغلاف” ، والتي تتيح لك إضافة صور غلاف أو غلاف خلفية ملون إلى مشاركاتك وصفحاتك.
صورة الغلاف هي صورة أوسع تُستخدم غالبًا كغلاف لقسم جديد في الصفحة أو بداية قصة. تبدو جميلة وتسمح لك بإنشاء تخطيطات محتوى جذابة.
ما عليك سوى إضافة قالب غلاف ثم تحميل الصورة التي تريد استخدامها. يمكنك اختيار لون تراكب للغلاف أو جعله صورة خلفية ثابتة لإنشاء تأثير اختلاف المنظر عندما يقوم المستخدمون بالتمرير لأسفل الصفحة.

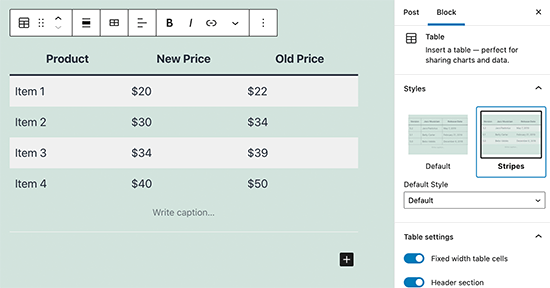
- عمل جداول داخل المقالات
لم يكن لدى المحرر الكلاسيكي زر لإضافة جداول إلى مشاركات ووردبريس الخاصة بك. كان عليك استخدام إضافة أو إنشاء جدول يكتب CSS و HTML مخصصين.
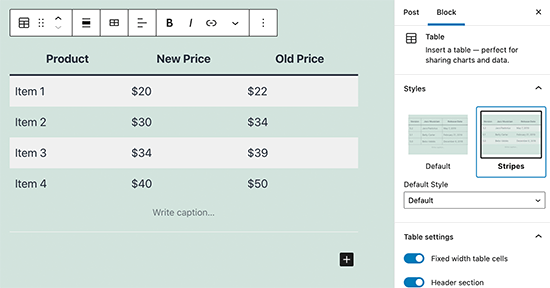
جاء محرر Gutenberg مع كتلة Table افتراضية ، مما يجعل من السهل جدًا إضافة الجداول إلى مقالاتك وصفحاتك. ما عليك سوى إضافة الكتلة ثم تحديد عدد الأعمدة والصفوف التي تريد إدراجها.

يمكنك الآن البدء في إضافة البيانات إلى صفوف الجدول. وإضافة المزيد من الصفوف والأعمدة إذا لزم الأمر. يتوفر أيضاً خياران أساسيان للنمط.
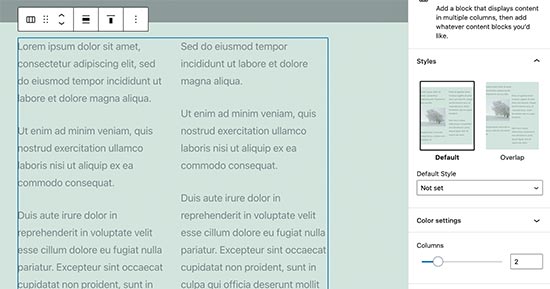
- إنشاء محتوى متعدد الأعمدة
كان إنشاء محتوى متعدد الأعمدة مشكلة أخرى لم يتعامل معها المحرر الكلاسيكي على الإطلاق. يسمح لك محرر الكتلة بإضافة كتلة أعمدة ، والتي تضيف عمودين من كتل الفقرة بشكل أساسي.

كتلة الأعمدة هذه مرنة للغاية. يمكنك إضافة ما يصل إلى 6 أعمدة على التوالي وحتى استخدام كتل أخرى داخل كل عمود.
نأمل أن تساعدك هذه المقالة في استخدام محرر نصوص ووردبريس (Gutenberg)



















