يوفر Elementor WordPress Page Builder إمكانيات تصميم غير محدودة لقالب مقال . يعتمد ما تفعله وتستطيع تحقيقه على حدود خيالك.
عند استخدام قالب لموقع الويب الخاص بك ، تحصل على “قالب المقال “. وهي مصنوعة من عناصر مختلفة تشمل:
- عنوان الوظيفة
- آخر المحتوى
- صورة مميزة
- البيانات الوصفية
- تعليقات
باستخدام Elementor ، يمكنك التحكم في تخطيط وتصميم قالب المقال الفردي – في أي موضوع تعمل به.
يمكنك الاطلاع ايضا على طريقة إخفاء مقال من الصفحة الرئيسية في ووردبريس

قم بإنشاء قالب مقال واحد في Elementor
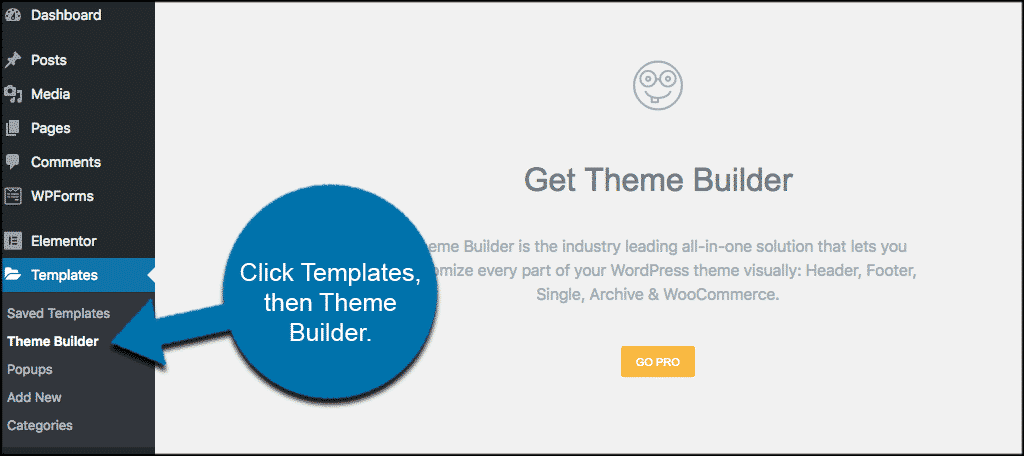
لإنجاز ذلك ، انتقل إلى القوالب> مُنشئ القوالب> مفردة> إضافة جديد. ثم حدد “فردي” من القائمة المنسدلة.
ملاحظة: أنت بحاجة إلى Elementor Pro لإنجاز ذلك. إذا لم يكن لديك ، فسترى هذا:

ضمن تحديد نوع المقال ، اختر “نشر” وانقر فوق إنشاء نموذج.
اختر الآن كتلة النشر وإدراجها. يمكنك أيضًا تصميم التصميم الخاص بك إذا كنت تريد ذلك. بعد الانتهاء من التصميم ، انقر على “نشر” واختر شرطًا.
ملاحظة: فقط المشاركات التي تستخدم القالب الافتراضي هي التي سيتم تطبيقها عليها ، حتى إذا كانت تفي بمعايير شروط العرض. المقالات التي تستخدم قالب Canvas أو Full Width (أو أي قالب آخر غير الافتراضي) لن يتم تطبيق “قالب مقال فردي” عليها.
نأمل ان تساعدك هذه المقالة في التعرف على كيفية إنشاء قالب مقال واحد



















