في هذا المقال ستتعرف على كيفية إضافة صورة في ووردبريس باستخدام أداة الصورة

إضافة صورة في ووردبريس باستخدام أداة الصورة
أسهل طريقة لإضافة صورة في الشريط الجانبي لـ ووردبريس هي استخدام أداة “image” الافتراضية.
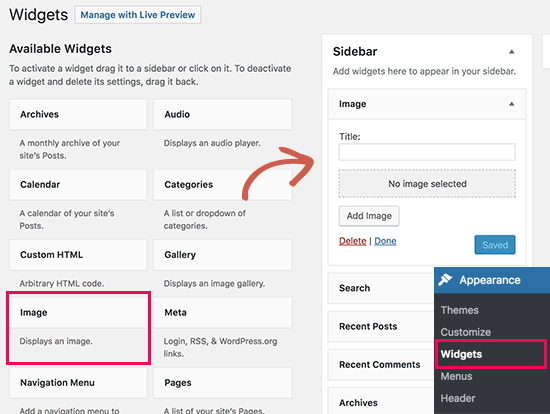
ما عليك سوى الانتقال إلى Appearance » صفحة Widgets وإضافة أداة” image”إلى الشريط الجانبي.

ستتوسع أداة widget، وستكون قادراً على رؤية الاعدادات الخاصة بها.
الخيار الأول هو إضافة عنوان إلى عنصر widget الصورة. بعد ذلك ، انقر فوق الزر “Add Image” للمتابعة.

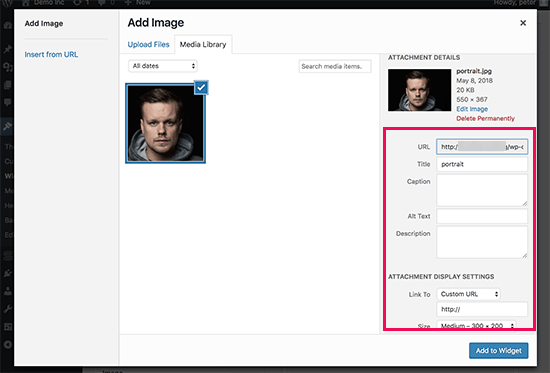
بعد تحميل الصورة ، سترى إعدادات الصورة في العمود الأيمن، يمكنك تقديم عنوان / نص بديل للصورة أو إضافة وصف أو تحديد الحجم أو حتى إضافة ارتباط.
بمجرد الانتهاء ، يمكنك النقر فوق الزر “Add to Widget” لحفظ التغييرات. سترى الآن معاينة للصورة داخل منطقة إعدادات Widget.

إضافة صورة في الشريط الجانبي لـ ووردبريس باستخدام Text Widget
من السهل جداً إضافة صورة إلى الشريط الجانبي باستخدام أداة “image” الافتراضية. ومع ذلك ، قد تحتاج أحياناً إلى إضافة صورة بتنسيق HTML مخصص أو نص به تنسيق. في هذه الحالة ، ستحتاج إلى استخدام أداة “Text”.
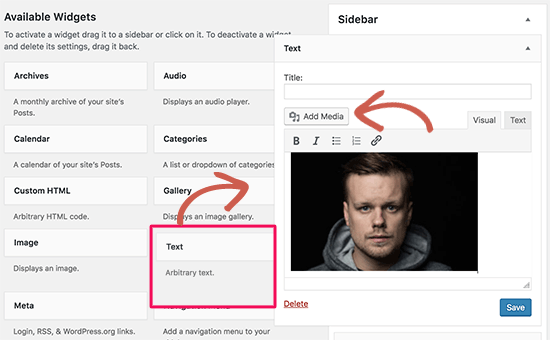
ما عليك سوى الانتقال إلى Appearance » صفحة Widget وإضافة أداة ” Text” إلى الشريط الجانبي. تحت إعدادات الأداة ، سترى زر “Add Media” أعلى منطقة تعديل النص.

سيؤدي النقر فوق الزر إلى إظهار برنامج تحميل الوسائط مما يسمح لك بتحميل أو تحديد صورة من مكتبة الوسائط.
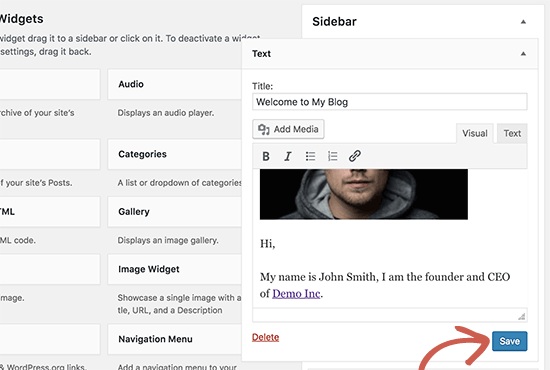
بعد اختيار صورتك ، انقر فوق الزر “إدراج في المقال “. ستتمكن الآن من رؤية معاينة الصورة في إعدادات عنصر Widget Text.
يمكنك الاستمرار في إضافة نص وعناصر أخرى إلى عنصر واجهة النص. يمنحك شريط الأدوات في محرر النصوص بعض أزرار التنسيق الأساسية.

بمجرد الانتهاء ، انقر فوق الزر “حفظ” لتخزين إعدادات عنصر واجهة المستخدم.
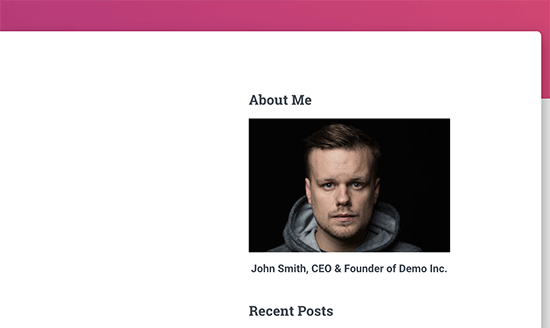
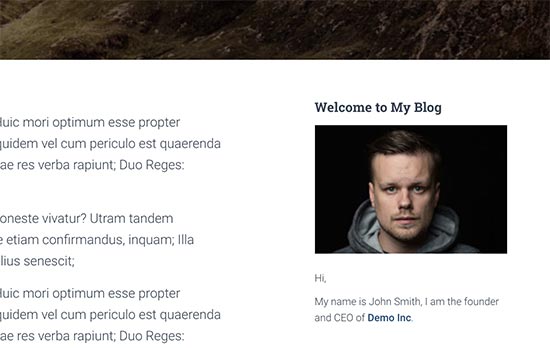
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة صورة الشريط الجانبي قيد التشغيل.

إضافة صورة يدوياً في Sidebar Widget الشريط الجانبي لـ ووردبريس
في بعض الحالات ، قد تحتاج إلى إضافة كود HTML إضافي إلى صورتك. تسمح أداة النص الافتراضية ببعض HTML الأساسي، ولكنها قد لا تعمل مع تنسيق HTML أو تنسيق متقدم. في هذه الحالة ، ستحتاج إلى إضافة صورة يدوياً إلى الشريط الجانبي لمدونتك.
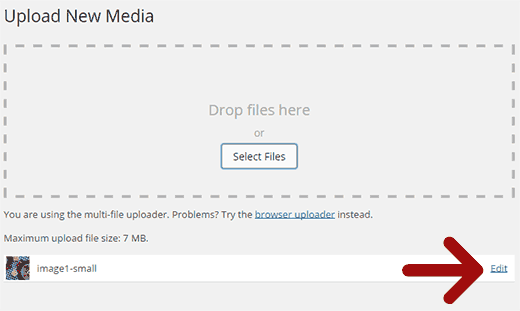
أولاً ، تحتاج إلى تحميل الصورة إلى موقع ووردبريس الخاص بك. ما عليك سوى الانتقال إلى Media » Add New وتحميل ملف الصورة.
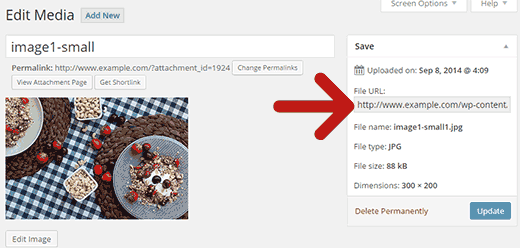
بعد تحميل الصورة ، تحتاج إلى الضغط على رابط Edit بجوار الصورة.

سينقلك ووردبريس الآن إلى صفحة “Edit Media” سترى عنوان URL لملف الصورة على الجانب الأيمن من الشاشة. تحتاج إلى نسخ عنوان URL هذا وألصقه في محرر نصوص مثل Notepad.

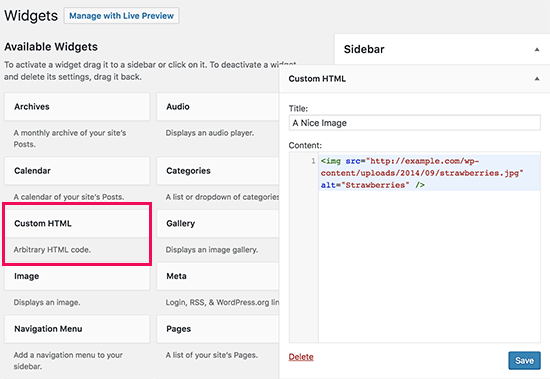
بعد ذلك ، تحتاج إلى الانتقال إلى Appearance » شاشة الأدوات واسحب عنصر واجهة المستخدم” Custom HTML “إلى الشريط الجانبي حيث تريد عرض الصورة.

في منطقة مربع النص في الأداة، تحتاج إلى إضافة صورتك باستخدام هذا الرمز:
<img src="Paste The File URL Here" alt="Strawberries"/>
تستخدم علامة img في HTML لعرض الصور. يحتاج إلى قالبين، الأولى هي SRC التي تحدد موقع ملف الصورة. هذا هو المكان الذي ستلصق فيه عنوان URL الذي نسخته مسبقاً.
والثاني هو بديل يستخدم لتوفير نص بديل للصورة. ستبدو علامة img النهائية الخاصة بك على النحو التالي:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
تحتاج إلى النقر فوق الزر حفظ لتخزين إعدادات عنصر واجهة المستخدم الخاصة بك ثم معاينة موقع الويب الخاص بك.
إضافة صورة في الشريط الجانبي لـ ووردبريس باستخدام الإضافة
هناك طريقة أخرى لإضافة الصور إلى الشريط الجانبي في ووردبريس وهي استخدام إضافي.
أولاً ، تحتاج إلى تثبيت وتفعيل الإضافة Image Widget. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت إضافة ووردبريس .
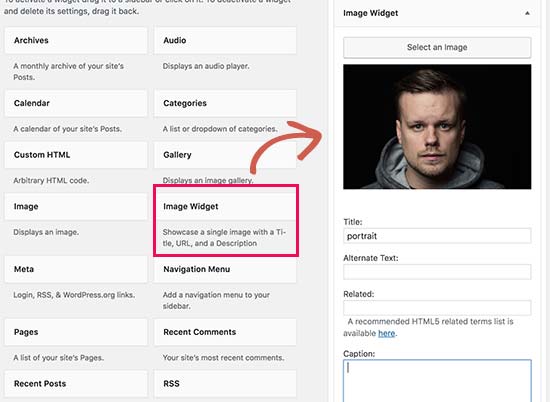
عند التنشيط ، ما عليك سوى الانتقال إلى المظهر » صفحة Widget. ستلاحظ عنصر واجهة مستخدم جديد يسمى “أداة الصورة” أسفل عمود الأدوات المتاحة. ما عليك سوى سحب أداة الصورة هذه وإفلاتها في الشريط الجانبي لـ ووردبريس حيث تريد عرض صورة.

بعد ذلك، انقر فوق الزر “تحديد صورة” لتحميل صورة أو تحديد صورة من Media Library. بعد ذلك تحتاج إلى النقر فوق الزر “Insert to Widget” ، وسترى معاينة الصورة ضمن إعدادات الأداة.
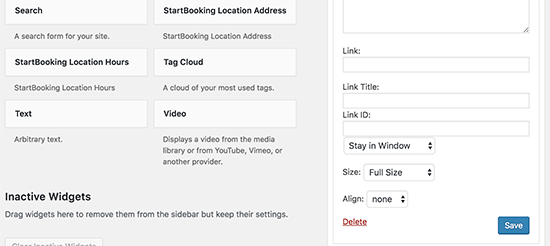
يمكنك إضافة عنوان ونص بديل ورابط وتسمية توضيحية للصورة. يمكنك أيضاً اختيار حجم الصورة من قائمة الخيارات المتاحة.

نأمل أن تساعدك هذه المقالة في التعرف على كيفية إضافة صورة إلى Sidebar Widget في ووردبريس