تم تقديم الكثير من الميزات الجديدة الرائعة مع WordPress 5.0 ، تحديث Gutenberg Block Editor . بما في ذلك دمج الصورة المميزة في ووردبريس في محرر Gutenberg. يمكنك أيضًا القيام بأشياء مثل إنشاء كتل المحتوى وتصديرها واستيرادها لاستخدامها على مواقع الويب الأخرى .
الميزة التي سنتحدث عنها اليوم هي “غلاف” محرر جوتنبرج بلوك. يتيح لك هذا الحظر إضافة صور غلاف إلى مقال أو صفحة ووردبريس .
تسببت ميزة صورة الغلاف في بعض الالتباس. يبدو أنها تشبه إلى حد كبير الصورة المميزة التي كانت جزءًا من WordPress منذ الإصدار 2.9.
يمكنك الاطلاع ايضا على كيفية إضافة تسميات توضيحية إلى الصور المميزة في ووردبريس
في هذا المقال ، سأشرح الفرق بين صورة الغلاف وصورة الميزة في Block Editor. سأوضح لك أيضًا كيفية إضافة صورة غلاف ووردبريس وإضافة صورة مميزة لـ ووردبريس باستخدام محرر Gutenberg Block .

ما هي صورة الغلاف أو الصورة المميزة ؟
صورة الغلاف أو الصورة المميزة هي صورة عريضة تستخدمها لقسم جديد في مقال مدونة أو على صفحة. صورة غلاف ووردبريس جزء من المقالة. يمكنك إضافة صورة غلاف ووردبريس عند بدء قسم جديد من مقالتك داخل محرر الكتلة.
يتيح لك خيار Cover block في Gutenberg Block Editor أيضًا إضافة نص وتراكب ألوان إلى صورة الغلاف.
من خلال إضافة تراكب نص ولون مناسبين لمطابقة المظهر الخاص بك أو لتحسين الرسالة التي تحاول إيصالها ، يمكنك جعل مقالتك أكثر جاذبية.
في الماضي ، استخدم المدونون العناوين أو نص العنوان أو العناوين الفرعية لفصل الأقسام في مقال مدونة. أحيانًا يتم إضافة صورة أسفل العنوان وأحيانًا لا.
يمنحك خيار حظر الغلاف الآن طريقة أكثر جاذبية بصريًا لتقسيم مقال مدونتك إلى أقسام.
ما هي الصورة المميزة؟
الصورة المميزة في ووردبريس ، والمعروفة أيضًا باسم الصورة المصغرة للمقال ، هي صورة المقالة الرئيسية التي تمثل كل المحتوى. الصورة المميزة هي الصورة التي تراها عند التمرير عبر أرشيفات المدونة ومحاولة اختيار قصة لقراءتها.
يتم عرضه أيضًا بشكل شائع على موقع الويب الخاص بك في مقالات فردية. وكذلك على الصفحة الرئيسية لمواقع الأخبار والمجلات والمدونات.
تظهر الصورة المميزة أيضًا في خلاصات الوسائط الاجتماعية الخاصة بك عند مشاركة مقال عبر منصات التواصل الاجتماعي الخاصة بك.
عادةً ما يتم تصميم الصور المميزة أو اختيارها لتمثيل المحتوى بشكل أفضل. في كثير من الأحيان ، تكون جذابة بصريًا وتمنح المستخدمين لمحة سريعة عن المحتوى الخاص بك وتحثهم على قراءة المقال بالكامل.
ستجد مربع تعريف في شاشة تحرير المقال لإضافة صورة مميزة لأن جميع سمات ووردبريس تقريبًا تدعم الصور المميزة.

يتم التحكم في مكان وكيفية عرض صورك المميزة بواسطة سمة ووردبريس التي اخترت استخدامها. يمكنك أيضًا ربط الصور المميزة مقالات ووردبريس تلقائيًا .
كيفية إضافة صورة غلاف في محرر قوالب ووردبريس
يأتي محرر قوالب ووردبريس الجديد مع خيار منع الغلاف الذي يتيح لك إضافة صورة غلاف في مقالة ووردبريس الخاصة بك.
أولاً ، قم بإنشاء مقال جديد أو قم بتعديل مقال موجود. في شاشة تعديل النشر ، انقر فوق الزر “إضافة قالب جديد” ثم اختر “كتلة الغلاف”.
سوف تجد خيار منع الغلاف في قسم “الكتل المشتركة” أو “الأكثر استخدامًا”. عند النقر فوق الكتلة ، سترى إضافة كتلة الغلاف إلى محرر المحتوى الخاص بك مع خيارات لإضافة صورة الغلاف الجديدة الخاصة بك.
قم بسحب وإفلات صورة أو مقطع فيديو في منطقة الحظر لتحميل صورة غلاف جديدة. يمكنك أيضًا الاختيار من ملفات الوسائط الخاصة بك عن طريق النقر فوق الزر “مكتبة الوسائط”. أو يمكنك النقر فوق الزر “تحميل” لاختيار صورة على جهاز الكمبيوتر الخاص بك.
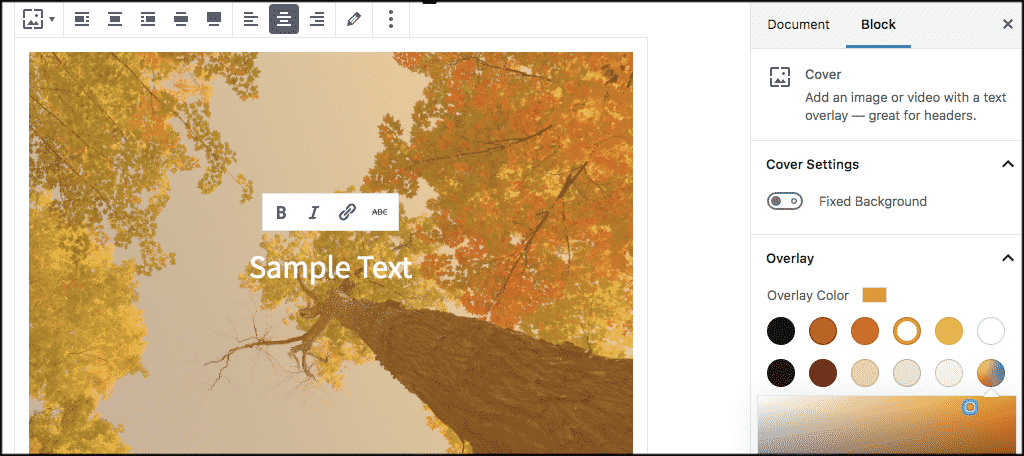
بمجرد إضافة صورة غلاف ووردبريس ، يمكنك تخصيصها بسهولة عن طريق النقر فوق صورة الغلاف.
سيظهر لك بعد ذلك شريط أدوات به خيارات تخصيص أعلى حقل “كتابة العنوان …” للصورة في وسط إعدادات الصورة والحظر بما في ذلك تراكب الألوان في اللوحة الموجودة في اللوحة على اليمين.
العمل مع عرض الصور
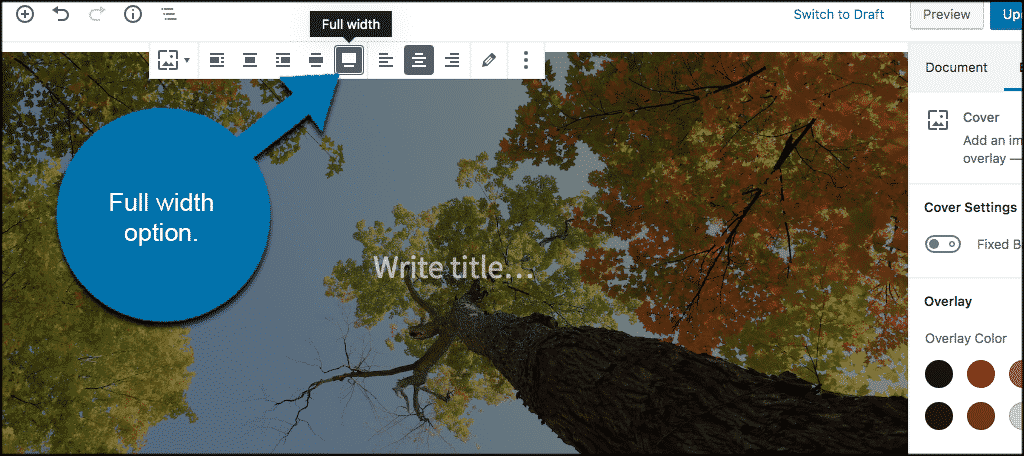
بصرف النظر عن خيار المحاذاة ، تمنحك كتلة صورة الغلاف خياري العرض: “عرض عريض” و “عرض كامل”.
يجعل خيار “العرض العريض” الصورة تبدو واسعة مثل المحتوى الخاص بك. يجعل خيار “العرض الكامل” صورتك تغطي نافذة المتصفح بالكامل.

يمكنك أيضًا إضافة عنوان لصورة الغلاف الخاصة بك. عند النقر فوق صورة الغلاف ، سترى حقل “كتابة العنوان …” في منتصف صورة الغلاف.
أخيرًا ، على الجانب الأيمن من صورة الغلاف الخاصة بك ، ستجد بعض الإعدادات الإضافية. يمكنك تمكين “الخلفية الثابتة” لإنشاء تأثير اختلاف المنظر عندما يقوم المستخدمون بالتمرير لأسفل الصفحة.
أسفل ذلك ، ستجد إعدادات “تراكب اللون”. من هنا ، ستتمكن من تغيير تراكب اللون والتعتيم.
وأخيرًا وليس آخرًا ، يمكنك إضافة كود CSS وإضافة المزيد من الأنماط إلى صورة الغلاف الخاصة بك عن طريق النقر فوق الخيار “متقدم”.
تذكر أنه يمكنك تكرار الخطوات المذكورة أعلاه وإضافة العديد من صور الغلاف إلى مقالتك كما تريد.
كيفية إضافة صورة مميزة في محرر قوالب ووردبريس
عند إضافة صورة مميزة إلى مقال باستخدام محرر قوالب ووردبريس ، ستجد أن العملية لا تزال كما هي. إذا كان لديك مدونة ووردبريس لفترة من الوقت ، فأنت تعرف بالفعل كيفية إضافة صورة مميزة.
لإضافة صورة مميزة إلى مقال ووردبريس ، قم بإنشاء مقال جديد أو تحرير مقال موجود.
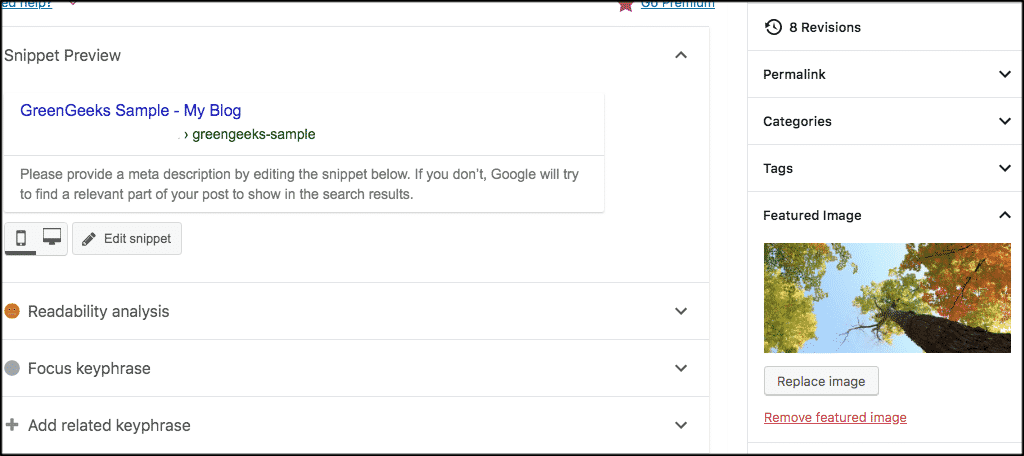
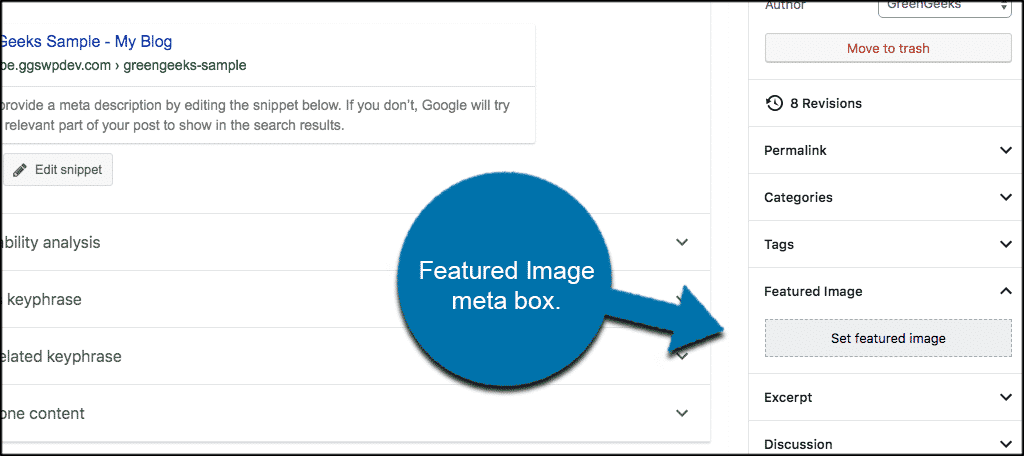
عندما تفتح شاشة تحرير المقال ، انتقل لأسفل إلى مربع التعريف “الصورة المميزة” الموجود في اللوحة على اليمين.

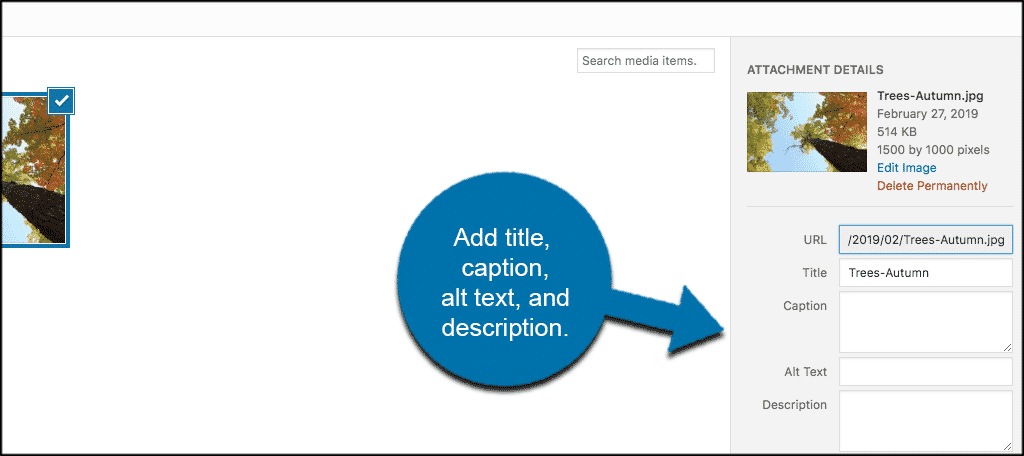
يمكنك تحميل صورة جديدة باستخدام إما أداة التحميل بالسحب والإفلات أو عن طريق تحديد صورة من مكتبة الوسائط الخاصة بك. بعد ذلك ، يمكنك إضافة عنوان وتسمية توضيحية ونص بديل ووصف للصورة المميزة. ثم انقر فوق الخيار “تحديد”.

هذا كل شيء. لقد أضفت صورة مميزة في محرر قوالب ووردبريس .
الآن ، إذا كنت تستخدم أحدث سمة افتراضية لـ ووردبريس أو أي سمة حديثة ، يمكنك تعديل لون التراكب لصورتك المميزة ، إلى حد ما.
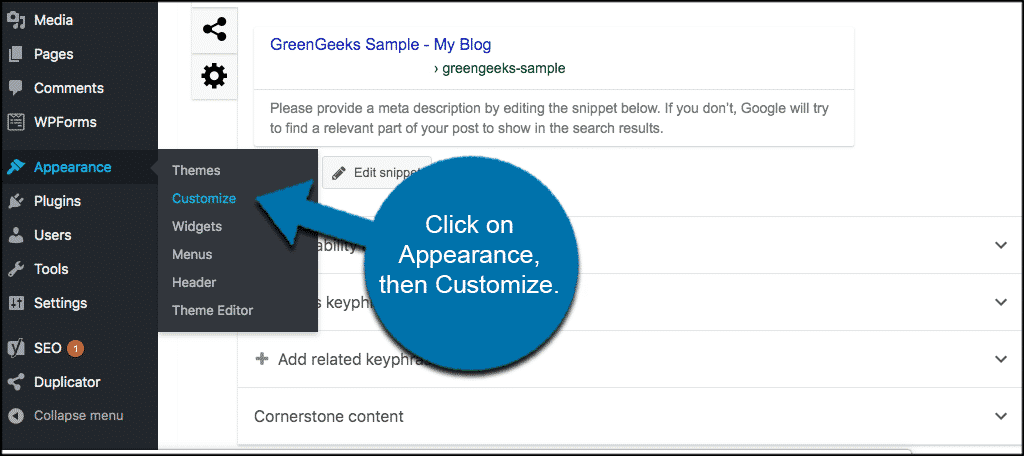
في عمود التنقل الأيمن من الماوس فوق رابط “المظهر” وانقر على الرابط “تخصيص”. سينقلك ذلك إلى أداة تخصيص ووردبريس الحية.

انقر فوق علامة التبويب “الألوان” وقم بتبديل الألوان الافتراضية لموضوعك.
ملاحظة: تقوم سمات ووردبريس بإدارة الصور المميزة ، لذلك قد لا تجد هذا الخيار إذا كان المظهر الخاص بك لا يدعم مرشحات الصور.
أفضل ممارسات صورة الغلاف والصورة المميزة
الآن بعد أن فهمت كيفية إضافة صورة غلاف وكيفية إضافة صورة مميزة في محرر قوالب ووردبريس Gutenberg ، فلنلقِ نظرة على بعض أفضل الممارسات.
صور مميزة
تحظى الصور المميزة بشعبية عند استخدامها بواسطة واحد أو أكثر مما يلي كصور مصغرة للمشاركة أو صور مقالة رئيسية:
- مدونات ووردبريس
- المجلات على الإنترنت
- مواقع الأخبار
- مواقع ترفيهية
ستساعد الصور المميزة المصممة جيدًا والجذابة في دفع القراء لفتح المقالة كاملة. كما أنها تعمل بشكل جيد لجعل موقع ووردبريس الخاص بك يبدو أكثر جمالا وتفاعلية.
صور الغلاف
صور الغلاف هي جزء من مقالتك. يتم استخدامها لفصل الأقسام وإنشاء العناوين. يمكن أن تؤدي إضافة صور الغلاف إلى جعل مقالتك أكثر إمتاعًا وتفاعلية من الناحية المرئية.
أفضل طريقة لاستخدام صور الغلاف في محرر قوالب ووردبريس هي الانتقال بين الأقسام في مقالة طويلة.
تعد صور الغلاف أيضًا فريدة من نوعها أكثر من الصور المميزة في حقيقة أن هناك خيار عرض كامل متاح ، ويمكنك إضافة تراكب نص ولون إلى الصورة.
عند استخدام وظيفة صورة الغلاف بشكل صحيح ، يمكنك زيادة وتحسين مشاركة المستخدم في مقالاتك وصفحاتك في ووردبريس .
آمل أن تكون هذه المقالة مفيدة لك. الآن يجب أن يكون لديك فكرة أفضل عن الاختلافات بين صور الغلاف والصور المميزة في محرر قوالب ووردبريس . يجب أن تفهم أيضًا كيفية إضافة كليهما بسهولة.
هل بدأت في استخدام قالب Cover الجديد في Gutenberg حتى الآن؟ هل وجدت أنه عند استخدامها ، تحصل مقالاتك على مزيد من المشاركة؟
نأمل أن تساعدك هذه المقالة في التعرف على كيفية إضافة صورة غلاف أو الصورة المميزة في ووردبريس



















