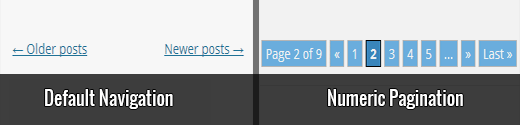
. تعرض قوالب ووردبريس الافتراضية والعديد من القوالب الأخرى روابط ترقيم الصفحات عن طريق إضافة مقالات أقدم وروابط مقالات أحدث في الجزء السفلي من صفحات أرشيف ووردبريس الخاصة بك. ومع ذلك ، هناك العديد من مواقع ووردبريس التي تستخدم ترقيم الصفحات الرقمي .
ترقيم الصفحات الرقمي هو أكثر سهولة في الاستخدام وجاذبية وسهولة في تحسين محركات البحث. تأتي معظم أطر قوالب ووردبريس المتقدمة مثل Genesis بوظيفة مدمجة لإضافة ترقيم رقمي للصفحات.
سنشرح لك في هذه المقالة كيفية إضافة ترقيم الصفحات الرقمي في قالب ووردبريس الخاص بك. الهدف هو استبدال روابط ترقيم الصفحات الافتراضية الأقدم والأحدث في أسفل صفحات الأرشيف بأرقام الصفحات سهلة التنقل.

هناك طريقتان لإضافة ترقيم الصفحات الرقمي في قالب ووردبريس الخاص بك.
الطريقة الأولى هي إضافة ترقيم الصفحات يدويًا دون الاعتماد على إضافة تابعة لجهة خارجية. نظرًا لأن هذه المقالة في فئة القالب ومخصصة لمصممي القوالب الجدد ، فسنعرض الطريقة اليدوية أولاً.
الطريقة الثانية هي استخدام إضافة موجودة لجهة خارجية لإضافة ترقيم رقمي للصفحات. نوصي بهذه الطريقة لجميع مستخدمي DIY لدينا.

إضافة ترقيم الصفحات الرقمية يدويًا في قوالب ووردبريس الخاصة بك
أولاً سنوضح لك كيفية إضافة ترقيم الصفحات الرقمية يدويًا في سمات ووردبريس الخاصة بك. سيفيد ذلك مستخدمينا المتقدمين والمستخدمين الذين يتعلمون تطوير القوالب ، أو يرغبون في القيام بذلك دون الاعتماد على إضافة تابعة لجهة خارجية. لنبدأ بإضافة الكود التالي في ملف jobs.php الخاص بقالبك.
ملاحظة: هذا الرمز مشتق من Genesis Framework . إذا كنت تستخدم Genesis ، فلن تحتاج إلى هذا الرمز أو الإضافة .
function parmja_numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>…</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>…</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
}. ما يفعله هذا الرمز هو أنه يسترد عدد الصفحات ويعد قائمة ذات تعداد نقطي من الارتباطات المرقمة. لإضافة هذا إلى القوالب الخاصة بك ، سيتعين عليك إضافة علامة القالب التالية في index.php ، و archive.php ، و category.php ، وأي قالب آخر لصفحة الأرشيف.
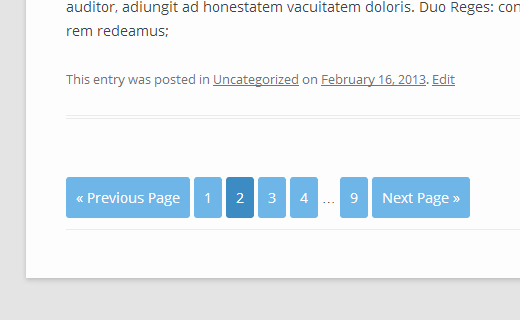
<?php parmja_numeric_posts_nav(); ?>الآن وقد حصلنا على قائمة الصفحات المرقمة ، نحتاج إلى تصميم هذه القائمة. نريد أن نجعل القائمة تظهر في السطر حيث يتم تمييز الصفحة النشطة بلون خلفية مختلف. لتحقيق ذلك ، دعنا نمضي قدمًا ونضيف ما يلي في ملف style.css الخاص بقالبك:
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
}ها أنت ذا. لدينا قائمة ترقيم الصفحات الرقمية في موضوعنا تبدو رائعة.

إضافة ترقيم صفحات رقمي في ووردبريس باستخدام WP-PageNavi
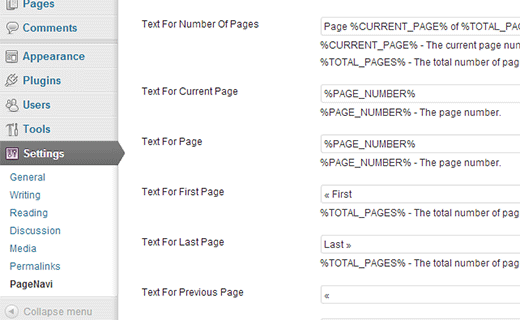
دعنا الآن نلقي نظرة على كيفية إضافة ترقيم الصفحات الرقمي في قالب ووردبريس الخاص بك باستخدام إضافة موجودة يسمى WP-PageNavi. أول شيء عليك القيام به هو تثبيت وتفعيل الإضافة WP-PageNavi. بعد تنشيط المكون الإضافي ، انتقل إلى Settings » PageNavi لتهيئة إعدادات الإضافة.

في صفحة إعدادات الإضافة ، يمكنك استبدال النص الافتراضي وإعدادات ترقيم الصفحات الرقمية بإعداداتك الخاصة إذا كنت تريد ذلك. ومع ذلك ، يجب أن تعمل الإعدادات الافتراضية مع معظم مواقع الويب.
في الخطوة التالية ، تحتاج إلى إضافة علامة قالب في قالب ووردبريس الخاص بك. انتقل إلى مجلد النسق الخاص بك وابحث عن سطور ترقيم الصفحات الأقدم والأحدث في قوالب صفحة الأرشيف: index.php و archive.php وأي ملفات قالب أرشيف أخرى.
قم بإضافة علامة القالب التالية لاستبدال العلامتين السابقتين
previous_posts_link and next_posts_link tags
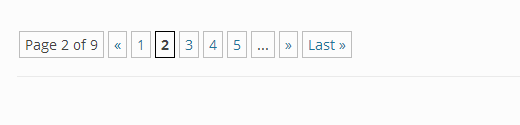
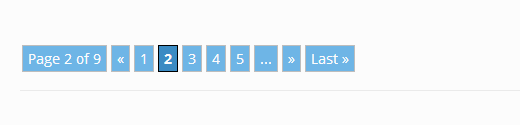
<?php wp_pagenavi(); ?>بمجرد إضافة مقتطف wp_pagenavi ، هذا ما سيبدو عليه ترقيم الصفحات الرقمي:

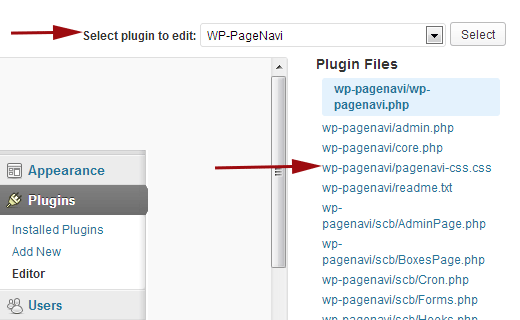
إذا كنت ترغب في تغيير كيفية ظهور ألوان وأسلوب ترقيم الصفحات الرقمي في wp-pagenavi ، فستحتاج إلى الانتقال إلى Settings » PageNavi. قم بإلغاء تحديد خيار استخدام استخدام pagenavi-css.css وحفظ التغييرات. انتقل الآن إلى Plugins » Editor. من تحديد البرنامج المساعد لتحرير القائمة المنسدلة ، حدد WP-PageNavi وانقر على الزر تحديد. سيقوم المحرر بتحميل ملفات البرنامج المساعد في الشريط الجانبي الأيمن. انقر فوق pagenavi-css.css لفتحه في المحرر ثم انسخ محتويات الملف.

بعد ذلك ، تحتاج إلى الانتقال إلى Appearance » Editor ولصق محتويات pagenavi-css.css في ملف style.css الخاص بالموضوع. يمكنك الآن تعديل نظام الألوان والتصميم من هنا. السبب في قيامنا بنسخ محتويات css الخاص بالإضافة إلى ورقة أنماط القالب هو منع فقدان تغييرات النمط إذا قمت بتحديث الإضافة. إليك نسخة معدلة قليلاً من ترقيم الصفحات الرقمي ، فلا تتردد في استخدامها وتعديلها في القالب الخاص بك.
.wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #FFF;
text-decoration: none;
background-color:#6FB7E9;
border: 1px solid #B2D1E5;
padding: 5px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #E9F2F9;
background-color:#6FB7E9;
}
.wp-pagenavi span.current {
font-weight: bold;
background-color:#3C8DC5;
}هذا ما سيبدو: عليه ترقيم الصفحات

كما هو الحال دائمًا ، يجب عليك تجربة CSS. يجب أن يكون الهدف هو مطابقة الترقيم الرقمي مع شكل وأسلوب ألوان موقع الويب الخاص بك ، بحيث تمتزج بشكل جيد ولا تبدو كعنصر تم وضعه بشكل غريب.
نأمل أن تساعدك هذه المقالة في إضافة ترقيم صفحات رقمي وعرضه في قالب ووردبريس الخاص بك.



















