هل تريد إضافة رابط في ووردبريس؟
هناك عدة طرق لإضافة روابط في ووردبريس. يمكنك إضافة روابط في مشاركاتك ، والصفحات ، وقائمة رئيسية، وأدوات الشريط الجانبي ، ومنطقة التذييل ، والمزيد.
يمكنك التعرف ايضا على كيفية إضافة رابط تسجيل الخروج إلى القائمة الرئيسية
في المقال هذا ، سنوضح لك كيفية إضافة رابط في ووردبريس .

إضافة رابط في ووردبريس
لماذا الروابط مهمة؟
الروابط هي مجرى الدم للإنترنت. يربطون مواقع الويب وصفحات الويب لتشكيل شبكة معلومات عالمية.
تخيل زيارة صفحة ويب لا تحتوي على روابط يمكنك النقر فوقها. لن يكون لديك خيار سوى النقر على زر الرجوع في متصفحك.
تنقلك النصوص والأزرار والعناصر الأخرى ذات الارتباط التشعبي من صفحة إلى أخرى أو من موقع ويب إلى آخر. ستخبر الروابط الزوار إلى موقع ووردبريس الخاص بك حيث يمكنهم العثور على مزيد من المعلومات حول موضوع ما.
عند استخدام الروابط بشكل فعال ، سيقضي هؤلاء الزوار وقتًا أطول على موقعك. سيكتشفون المزيد من المحتوى ، ويشترون المزيد من المنتجات من متجرك عبر الإنترنت ، ويزيد احتمال اشتراكهم في رسالتك الإخبارية عبر البريد الإلكتروني.
ومع ذلك ، دعنا نلقي نظرة على كيفية إضافة روابط بسهولة في مناطق مختلفة من موقع ووردبريس الخاص بك
كيفية إضافة روابط في مقالات وصفحات ووردبريس
يجعل ووردبريس من السهل إضافة روابط في مقالات مدونتك وصفحاتك باستخدام محرر الكتلة.
ما عليك سوى تعديل مقالك أو صفحتك ، أو إنشاء مقال جديد.
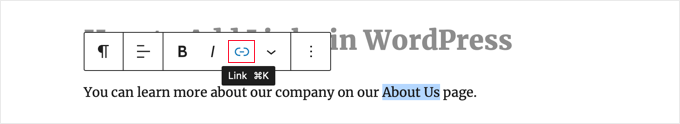
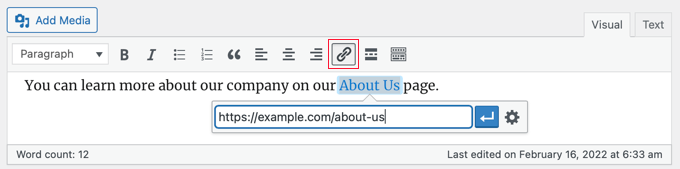
بعد ذلك ، تحتاج إلى تمييز النص الذي تريد إرفاق الارتباط به. يسمى هذا النص المحدد نص الرابط للارتباط. الآن يجب عليك النقر فوق الزر “Link” في شريط الأدوات.

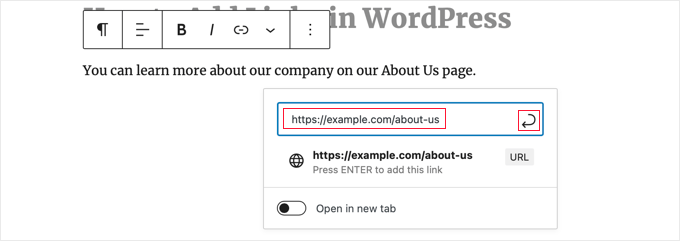
يمكنك ببساطة نسخ ولصق عنوان URL للمقال أو الصفحة التي تريد الارتباط بها ، مثل هذا:

ستحتاج إلى النقر فوق الزر “Submit” أو الضغط على مفتاح Enter لإدراج الرابط في مشاركتك.
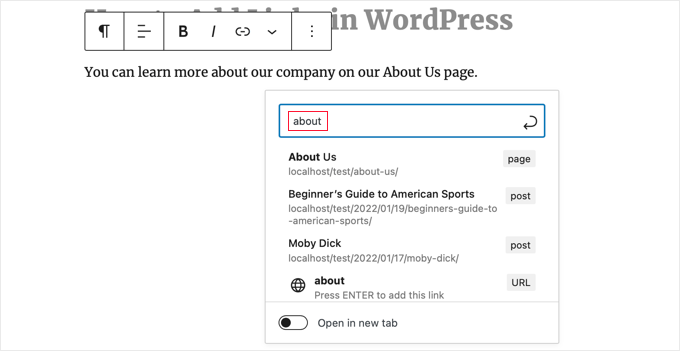
إذا كنت تربط محتوى على موقعك ، فقد يكون من الأسرع البحث عن المشاركة أو الصفحة. اكتب كلمة أو كلمتين من عنوان المحتوى الخاص بك ، وسيجدها ووردبريس :

بعد النقر فوق عنوان الصفحة أو المقال الذي تريده ، ستتم إضافة الرابط تلقائيًا.
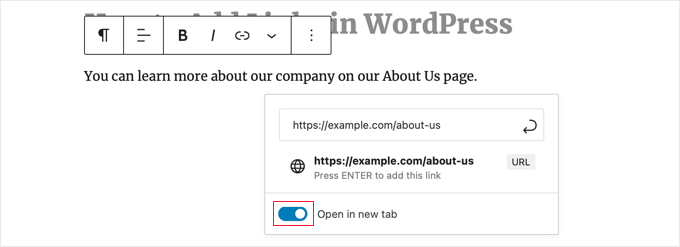
إذا كنت تريد فتح الرابط الخاص بك في علامة تبويب جديدة ، فعليك النقر فوق مفتاح التبديل “Open in new tab”.

ملاحظة: نوصي باستخدام هذا الخيار فقط للروابط إلى مواقع ويب الجهات الخارجية. بهذه الطريقة لا يغادر المستخدمون موقعك على الويب أثناء زيارته.
إضافة روابط في محرر ووردبريس الكلاسيكي
إذا كنت تستخدم المحرر الكلاسيكي الأقدم بدلاً من محرر الكتل ، فإن عملية إضافة رابط مماثلة تمامًا.
ستحتاج إلى فتح المشاركة التي تريد تعديلها أو إنشاء مشاركة جديدة. بعد ذلك ، يجب أن تجد النص الذي تريد استخدامه كإرتساء للرابط وتمييزه. بعد ذلك ، تحتاج إلى النقر فوق الزر “Link” الذي يجب أن يظهر على شريط الأدوات.

يمكنك بعد ذلك لصق عنوان URL الذي تريد الارتباط به ، أو البحث عن المقال أو الصفحة ، كما هو الحال مع محرر الكتلة.
لصق عنوان URL الخاص بك مباشرة على نص المرساة
هناك طريقة أسرع لإضافة رابط في كل من محرر الكتلة والمحرر الكلاسيكي وهي ببساطة لصق عنوان URL على نص الرابط.
أولاً ، انسخ عنوان URL الذي تريد الارتباط به. بعد ذلك ، قم بتمييز نص الرابط الذي اخترته في مقالك .
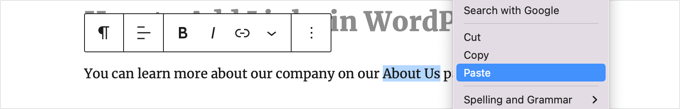
بعد ذلك ، يمكنك إما النقر بزر الماوس الأيمن وتحديد “paste ” أو الضغط ببساطة على Ctrl + V (نظام التشغيل Windows) أو Command + V (نظام التشغيل Mac) للصق عنوان URL.

سيكتشف ووردبريس تلقائيًا أنك تلصق عنوان URL وسيحول نص الرابط إلى رابط.
Widgetsكيفية إضافة روابط في أدوات ووردبريس
يتيح لك ووردبريس إضافة أدوات إلى المناطق التي لا تحتوي على محتوى مثل الشريط الجانبي والتذييل. بعض هذه الأدوات مؤتمتة ولا تحتوي على العديد من الخيارات. على سبيل المثال ، ستعرض أداة “أحدث المنشورات” روابط إلى مشاركاتك الأخيرة تلقائيًا.
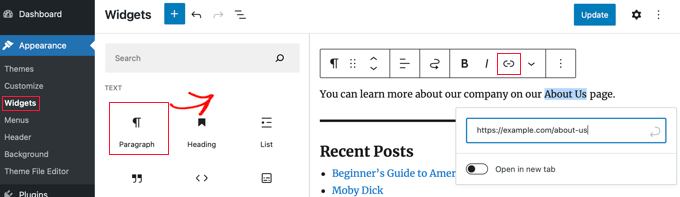
ومع ذلك ، إذا كنت ترغب في إضافة بعض النصوص المخصصة مع الروابط في الشريط الجانبي الخاص بك ، فيمكنك استخدام أداة الفقرة.
ستحتاج إلى الانتقال إلى المظهر »صفحة الأدوات والنقر على أيقونة” + Block Inserter “الزرقاء في الزاوية العلوية اليسرى. بعد ذلك ، يجب عليك سحب أداة الفقرة إلى الشريط الجانبي أو منطقة عناصر واجهة المستخدم الأخرى.

يمكنك بعد ذلك كتابة النص الخاص بك وإضافة ارتباط تمامًا كما تفعل عند إضافة رابط إلى مقال أو صفحة. تأكد من النقر فوق الزر “update” لتخزين إعدادات عنصر واجهة المستخدم الجديدة.
كيفية إضافة روابط في القوائم الرئيسية في ووردبريس
هل تريد إضافة روابط إلى القائمة الرئيسية الخاصة بموقعك؟ يأتي ووردبريس مزودًا بمحرر قائمة سحب وإفلات مدمج يسمح لك بإنشاء قوائم رئيسية وإدارتها على موقع ووردبريس الخاص بك.
توجه إلىAppearance » Menus. إذا لم يكن لديك قائمة معدة بالفعل ، فيمكنك إنشاء واحدة عن طريق إدخال اسم القائمة. .
إضافة ارتباطات داخلية للقوائم الرئيسية
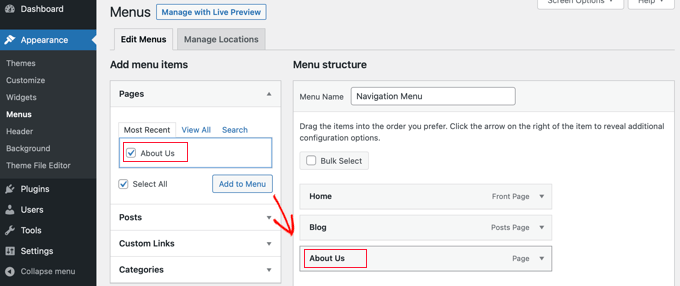
من السهل إضافة روابط إلى المحتوى على موقع الويب الخاص بك.
ما عليك سوى تحديد المقالات أو الصفحات التي تريد إضافتها إلى قائمتك على الجانب الأيسر ، ثم النقر فوق الزر “Add to Menu”.

سيقوم ووردبريس تلقائيًا بربط مشاركاتك وصفحاتك المحددة. يمكنك إعادة ترتيب الإدخالات باستخدام السحب والإفلات.
إضافة ارتباطات خارجية للقوائم الرئيسية
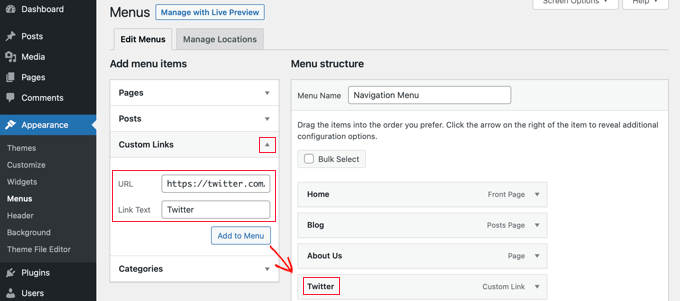
يمكنك أيضًا إضافة روابط مخصصة ، مثل ارتباط إلى موقع ويب آخر. على سبيل المثال ، يمكنك إضافة عنوان URL لملف تعريف Twitter الخاص بك إلى القائمة الرئيسية الخاصة بك.
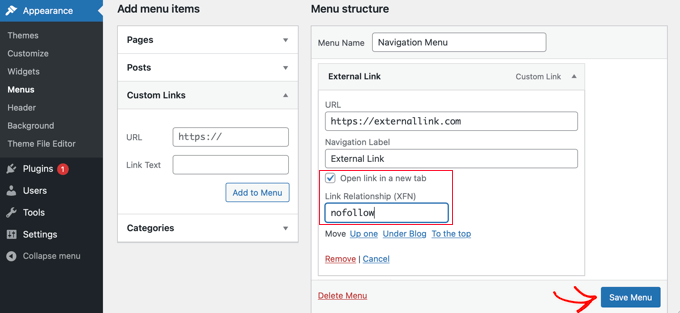
ما عليك سوى النقر على السهم بجوار قسم “Custom Links” على اليمين. يمكنك بعد ذلك كتابة عنوان URL والنص الذي تريد استخدامه للرابط ، ثم النقر فوق الزر “Add to menu”.

عند الانتهاء من إضافة الروابط إلى القائمة ، لا تنس النقر على زر “Save Menu” أسفل الشاشة.
كيفية إضافة العنوان و Nofollow إلى الروابط في ووردبريس
غالبًا ما يكون من المفيد إعطاء عنوان للروابط. هذا هو النص الذي يظهر عندما يقوم شخص ما بتمرير مؤشر الماوس فوق الارتباط ، مثل هذا:

غالبًا ما توضح إضافة عنوان المكان الذي يؤدي إليه الارتباط. يمكن أن يكون مفيداً وحتى مطمئنًا لقرائك.
قد ترغب أيضًا في إضافة علامة nofollow إلى الروابط الخارجية. يخبر هذا محركات البحث بعدم تمرير نتيجة تحسين محركات البحث لموقعك إلى هذا الرابط لأنك لا تملك محتوى موقع الويب هذا أو تتحكم فيه.
ومع ذلك ، لا يسمح لك ووردبريس بإضافة عناوين أو علامات nofollow للروابط باستخدام المحرر الافتراضي. فيما يلي طريقتان يمكنك من خلالهما إضافتهما.
إضافة العنوان و Nofollow باستخدام الإضافة AIOSEO (سهل)
تتيح لك الإضافةAll in One SEO (AIOSEO) لـ ووردبريس إضافة سمات العنوان و nofollow ورعاية و UGC إلى الروابط.
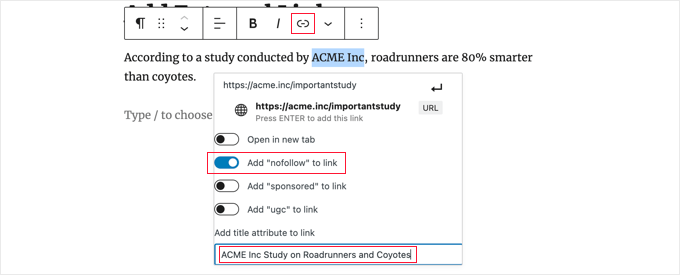
في محرر الكتلة ، تضيف الإضافة مفاتيح تبديل لـ nofollow والسمات الأخرى. كما يضيف حقلاً للعنوان.

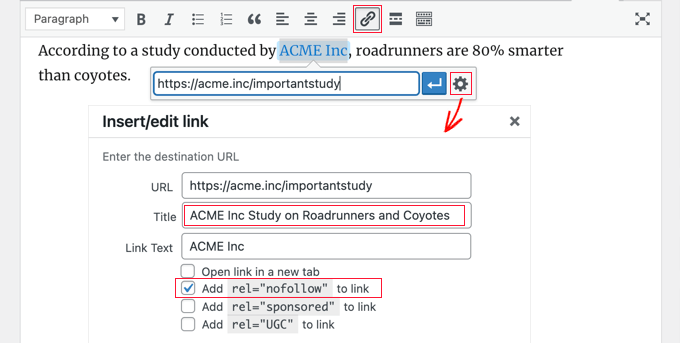
في المحرر الكلاسيكي ، يمكنك الوصول إلى إعدادات AIOSEO الإضافية بالنقر فوق رمز الترس “Link options”. سيعرض هذا النافذة المنبثقة “إدراج / تحرير رابط” حيث يمكنك إدخال عنوان ، والنقر على مربعات الاختيار لـ nofollow وسمات الارتباط الأخرى.

إضافة العنوان و Nofollow باستخدام كود HTML
إذا كنت لا تريد استخدام AIOSEO ، فسيلزمك إضافة سمات العنوان و nofollow يدويًا إلى روابطك باستخدام كود HTML.
أولاً ، قم بإضافة الارتباط الخاص بك بالطريقة المعتادة ، ثم قم بتغيير المحرر إلى وضع HTML.
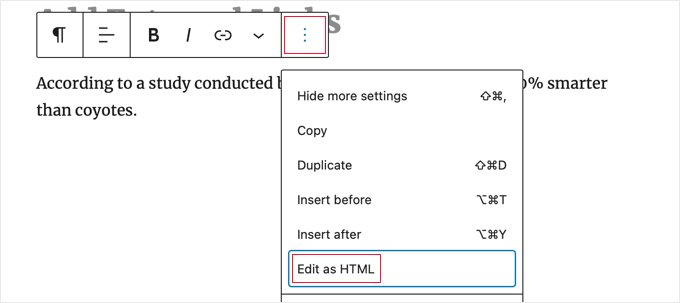
إذا كنت تستخدم محرر الكتلة ، فأنت بحاجة إلى النقر على النقاط الرأسية الثلاث في نهاية شريط الأدوات وتحديد “Edit as HTML” لعرض كود HTML الخاص بالكتلة.

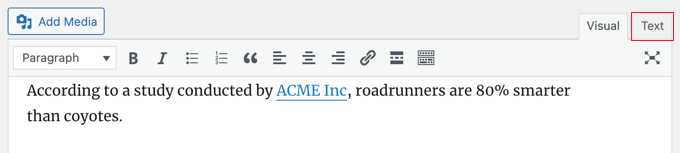
إذا كنت تستخدم المحرر الكلاسيكي ، فسيتعين عليك النقر فوق علامة التبويب “Text” لعرض المقال بالكامل بتنسيق HTML.

سترى الآن رمز HTML للرابط الخاص بك. سيبدو الارتباط الأساسي كما يلي:
<a href="URL">ANCHOR TEXT</a> |
تحتاج إلى إضافة سمات العنوان و nofollow بحيث تبدو كالتالي:
<a href="URL" title="TITLE" rel="nofollow">ANCHOR TEXT</a> |
هكذا تبدو على موقعنا التجريبي (انظر لقطة الشاشة أعلاه):
<p>According to a study conducted by <a href="https://acme.inc/importantstudy" title="ACME Inc Study on Roadrunner and Coyote" rel="nofollow">ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
يمكنك تغيير العنوان إلى أي شيء تريده. يجب أن تكون السمة nofollow هي rel = “nofollow” دائمًا. لا تنس علامات الاقتباس المزدوجة حول العنوان و nofollow لأن الرابط الخاص بك لن يعمل بشكل صحيح بدونهما.
إضافة العنوان و Nofollow إلى القوائم الرئيسية في ووردبريس
تختلف عملية جعل روابط التنقل “nofollow” مختلفة قليلاً.
أسفل تسمية التنقل الخاصة بالرابط ، ستحتاج إلى إدخال “nofollow” في حقل Link Relationship (XFN).

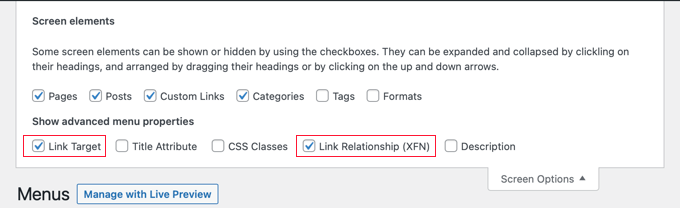
إذا كنت لا ترى هذا الحقل ، فسيلزمك إضافته ضمن علامة التبويب “Screen Options” في الركن الأيمن العلوي من الصفحة.

للحصول على إرشادات خطوة بخطوة كاملة ، راجع دليلنا حول كيفية إضافة روابط nofollow إلى القوائم الرئيسية في ووردبريس .
كيفية إضافة روابط إلى الأزرار في ووردبريس
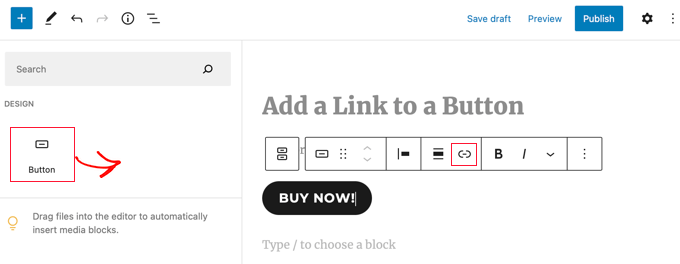
هل تريد إضافة زر إلى مقالاتك أو صفحاتك في ووردبريس ؟ أسهل طريقة للقيام بذلك هي استخدام كتلة الأزرار المضمنة في ووردبريس .
بمجرد إنشاء مقال جديد أو تعديل مقال موجود ، يجب النقر فوق رمز (+) لإنشاء كتلة جديدة. بعد ذلك ، يجب عليك سحب كتلة “Button” إلى المقال ثم كتابة نص الزر.

بعد ذلك ، يمكنك إضافة ارتباط باستخدام الزر “Link” في شريط الأدوات. هذا هو نفسه تمامًا كما هو الحال عند إضافة أي رابط آخر باستخدام محرر قوالب ووردبريس .
كيفية تضمين المحتوى المرتبط في ووردبريس
يمكنك بسهولة تضمين أنواع معينة من المحتوى في ووردبريس ببساطة عن طريق إدخال عنوان URL الخاص به في مقالك . يسمى هذا أحيانًا إنشاء “content card” في مقالك.
ما عليك سوى لصق عنوان URL بالكامل في كتلة الفقرة الخاصة به.
على سبيل المثال ، إذا قمت بلصق عنوان URL على Twitter ، فسيتم تضمين التغريدة بالكامل ، بما في ذلك الصور والإعجابات والطوابع الزمنية والمزيد مثل هذا:
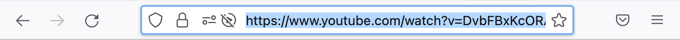
العملية هي نفسها بالنسبة لمقاطع فيديو YouTube. ما عليك سوى العثور على الفيديو الذي تريد استخدامه على YouTube ونسخ عنوان URL من أعلى نافذة المتصفح.

بعد ذلك ، الصق الرابط في مقالك أو صفحتك. سيتم تضمين الفيديو تلقائيًا.
بالإضافة إلى كونها رائعة لمشاركات Twitter ومقاطع فيديو YouTube ، تعمل هذه الطريقة أيضًا مع العديد من أنواع المحتوى الأخرى. يمكنك معرفة المزيد من مقالة دعم ووردبريس حول “Embeds”.
كيفية إضافة الروابط التابعة في ووردبريس
هل ترغب في زيادة أرباح موقعك باستخدام الروابط التابعة؟ يوفر التسويق بالعمولة دخلاً ثابتًا للعديد من المدونات والمواقع الإلكترونية.
كل ما عليك فعله هو إضافة روابط إحالة خاصة إلى المنتجات والخدمات التي توصي بها. عندما يشتري زوارك هذه المنتجات بعد النقر على الروابط الخاصة بك ، تحصل على عمولة.
المشكلة التي يواجهها معظم المبتدئين هي أن كل منتج أو موقع ويب يريدون التوصية به له عنوان URL مختلف. من الصعب تتبعها ، خاصة إذا كنت توصي بالكثير من المنتجات.
أفضل طريقة لإضافة وإدارة الروابط التابعة هي استخدام مكون إضافي لإدارة الشركات التابعة.
يعمل كلا المكونين الإضافيين عن طريق إنشاء روابط إعادة توجيه ترسل الأشخاص إلى رابط الإحالة الخاص بك. تبدو مثل هذا:
www.yoursite.com/refer/partnersitename
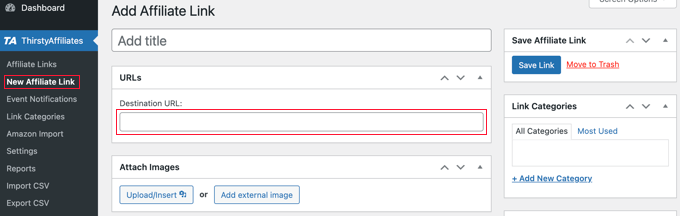
ستضيف الإضافات خيارًا جديدًا إلى قائمة ووردبريس الخاصة بك حيث يمكنك إضافة الروابط التابعة الخاصة بك. وإليك كيف يبدو ذلك مع ThirstyAffiliates. ما عليك سوى نسخ ولصق الرابط التابع الخاص بك في مربع “عنوان URL المقصود”.

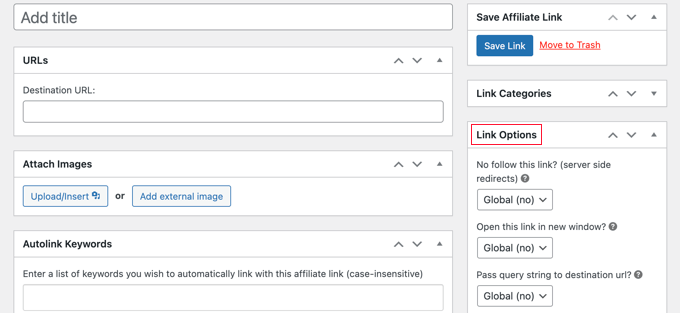
يمكنك تعيين خيارات محددة للرابط الخاص بك على الجانب الأيمن ، مثل تحديد ما إذا كنت تريد nofollow ، أو فتحه في نافذة أو علامة تبويب جديدة ، والمزيد.

بمجرد الانتهاء ، تأكد من النقر فوق الزر “Save Link”.
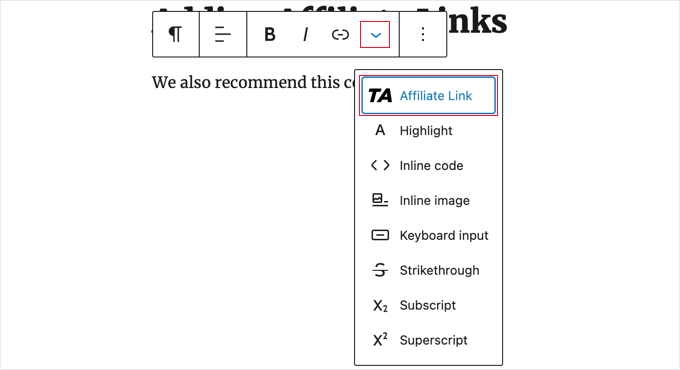
بعد إعداد روابط الشركاء التابعين ، يمكنك إضافتها بسهولة إلى مشاركاتك وصفحاتك. في فقرة ، انقر فوق السهم لأسفل ثم حدد خيار “Affiliate Link”:

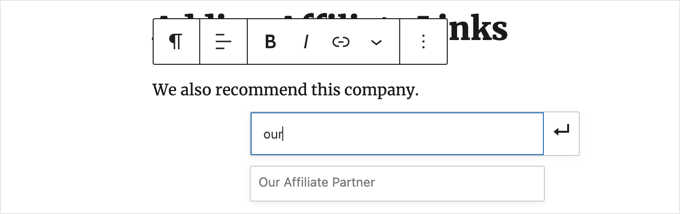
بعد ذلك ، اكتب في بداية كل ما سميته هذا الرابط التابع. في مثالنا ، هذا هو “Our Affiliate Partner”.

يمكنك بعد ذلك النقر فوق الاسم والنقر فوق “Apply” لإضافة رابط الإحالة إلى مشاركتك.
من السهل تغيير رابط الشريك التابع ، على سبيل المثال عندما تنتقل الشركة التي ترتبط بها إلى برنامج تابع مختلف.
ما عليك سوى تغيير الارتباط مرة واحدة في صفحة ThirstyAffiliates أو Pretty Links بلوحة التحكم. سيظل الرابط الموجود في مشاركاتك كما هو من قبل ، ولكنه سيعيد التوجيه الآن إلى رابط الشركة التابعة الجديد في كل مكان يتم استخدامه فيه.
كيفية إضافة ارتباط يدويًا بتنسيق HTML
من حين لآخر ، قد ترغب في إضافة ارتباط إلى موقعك باستخدام كود HTML. قد يحدث هذا إذا كنت بحاجة إلى استخدام عنصر واجهة أو كتلة HTML مخصصة.
قد تحتاج أيضًا إلى تحرير ارتباط مباشرة في ملف نسق. فقط تأكد من أنك تستخدم دائمًا مظهرًا فرعيًا حتى لا تفقد التغييرات التي أجريتها عند تحديث المظهر الرئيسي.
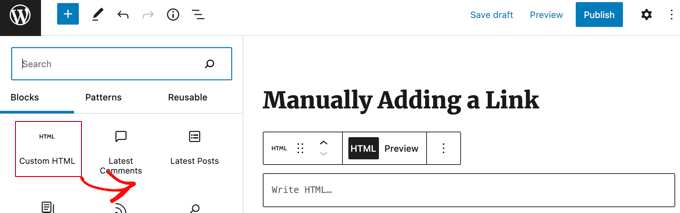
من السهل إنشاء رابط بتنسيق HTML. لتجربتها ، أضف كتلة HTML مخصصة إلى مقال أو صفحة. يمكنك العثور على هذه المجموعة ضمن “Widgets” أو يمكنك البحث عنها باستخدام شريط البحث.

بعد ذلك ، سترى مربعًا حيث يمكنك كتابة HTML. انسخ هذا الرمز في المربع:
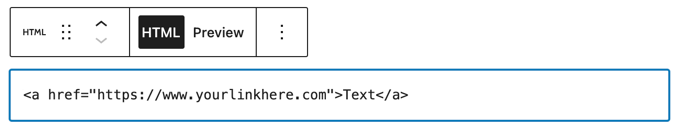
<a href="https://www.yourlinkhere.com">Text</a> |
يجب أن تبدو هذه:

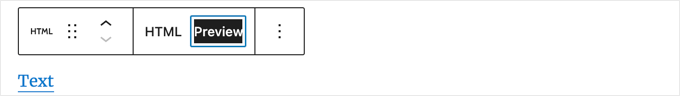
يمكنك النقر فوق علامة التبويب “Preview” لترى كيف ستبدو شفرتك في المقال أو الصفحة:

انقر الآن مرة أخرى على علامة “HTML” حتى تتمكن من تغيير عنوان URL إلى صفحة الويب الصحيحة. يمكنك أيضًا تغيير كلمة “Text” إلى أي كلمة أو كلمات تريد استخدامها للرابط الخاص بك.
قد ترغب في إضافة عنوان إلى الارتباط كما فعلنا سابقًا. ستحتاج إلى تضمين رمز مثل هذا ، ويمكنك تغيير “هذا هو العنوان” إلى أي شيء تريده.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a> |
إذا كنت تريد فتح الرابط الخاص بك في علامة تبويب جديدة ، فما عليك سوى إضافة target = “_ blank” إلى كود HTML ، على النحو التالي:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a> |
إذا كنت تريد عدم متابعة الرابط الخاص بك ، فأضف rel = “nofollow” ، على النحو التالي:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a> |
يمكنك تضمين كل هذه مرة واحدة. في ما يلي مثال على رابط بعنوان يفتح في علامة تبويب جديدة ولا يتبعه:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a> |
هذه هي الطريقة التي تنشئ بها رابطًا بتنسيق HTML ، إذا احتجت إلى ذلك.
كيفية إضافة روابط Anchorفي ووردبريس
رابط Anchor هو نوع من الارتباط على الصفحة ينقلك إلى مكان معين في نفس الصفحة. يسمح للمستخدمين بالانتقال إلى القسم الذي يهتمون به أكثر.
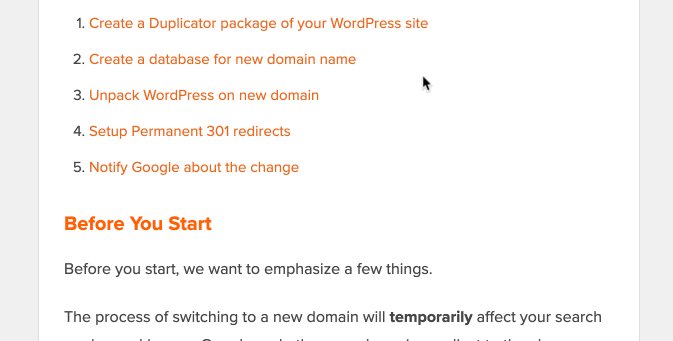
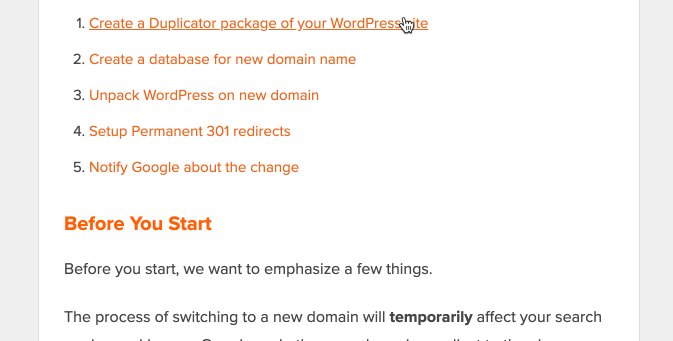
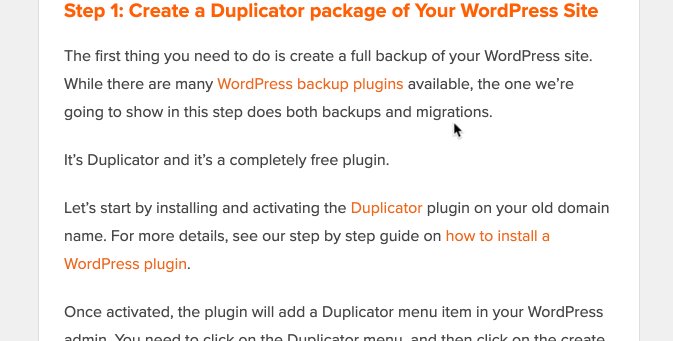
ألق نظرة على لقطة الشاشة المتحركة أدناه:

هذه الأنواع من الروابط مفيدة حقًا عند كتابة برامج تعليمية أو محتوى أطول ، بحيث يمكن للمستخدمين الانتقال بسهولة إلى القسم الذي يهتمون به أكثر.
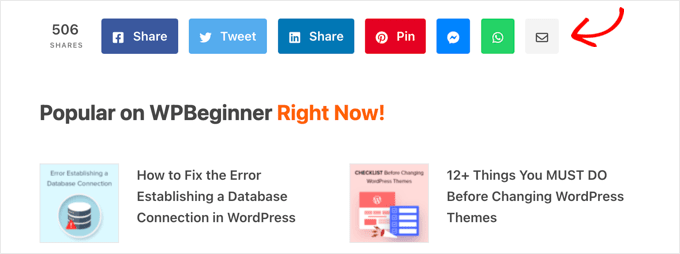
كيفية إضافة روابط المشاركة الاجتماعية في ووردبريس
هل تريد إضافة روابط أو أزرار للمشاركة الاجتماعية على موقعك؟
تسهل هذه الروابط على المستخدمين مشاركة المحتوى الخاص بك على الشبكات الاجتماعية المفضلة لديهم. أحيانًا تكون روابط أو أزرار المشاركة الاجتماعية مصحوبة أيضًا بإجمالي عدد المشاركات.

لا ننصح المستخدمين بإضافة هذه الروابط يدويًا. بدلاً من ذلك ، يجب عليك دائمًا استخدام إضافة للمشاركة الاجتماعية.
نأمل أن تساعدك هذه المقالة في تعلم كيفية إضافة رابط في ووردبريس .



















