هل تتساءل عما يجب عليك فعله قبل تغيير قالب ووردبريس ؟
عند تغيير قالب ووردبريس الخاص بك ، هناك بعض الخطوات المهمة جدًا التي يجب عليك اتخاذها لضمان سلاسة العملية ، ولا تفقد أي بيانات مهمة. ولابدأن تطلع عليها كلها في نصائح يجب عليك فعله قبل تغيير قالب ووردبريس
كما يمكنك الاطلاع على كيفية تغيير قالب ووردبريس
في مقالتنا هذه ، سنشارك أهم الأشياء التي يجب عليك القيام بها قبل تغيير قالب ووردبريس .
تغيير قالب ووردبريس
يعد تبديل الموضوع قرارًا مهمًا يتخذه كل مالك موقع ويب مرة واحدة على الأقل كل بضع سنوات.
بالطبع عليك أن تقرر سبب قيامك بالتبديل ، واختيار موضوع يناسب جميع احتياجاتك.
لدينا قائمة بأفضل قوالب ووردبريس متعددة الأغراض وأفضل قوالب مدونة ووردبريس التي يمكنك التحقق منها إذا كنت تبحث عن توصيات.
بمجرد اختيار الموضوع الذي تريد التبديل إليه ، من المهم أن تتبع قائمة التحقق أدناه لضمان عدم فقد أي محتوى أو بيانات أثناء العملية.
1-قم بتدوين أي تخصيصات لقوالب ووردبريس
سيقوم بعض مالكي مواقع ووردبريس بتخصيص قوالب ووردبريس الخاصة بهم عن طريق إضافة مقتطفات التعليمات البرمجية مباشرة إلى ملفات القوالب الخاصة بهم. يمكن أن تكون مقتطفات الشفرة طريقة رائعة لإضافة ميزات جديدة إلى موقع الويب الخاص بك والتي ليست جزءًا من مظهر المخزون.
ولكن ، إذا كنت تضيف هذه المقتطفات مباشرة إلى ملفات القوالب الخاصة بك ، فمن السهل أن تفقد أثرها.
إذا قمت أنت أو مطور الويب بإجراء هذه التغييرات ، فتأكد من مراجعة ملفات القوالب الحالية ولاحظ كل الشفرة الإضافية التي تمت إضافتها.
لإضافة مقتطفات التعليمات البرمجية في المستقبل ، نوصي دائمًا باستخدام إضافة خاص بالموقع أو إضافة لمقتطفات التعليمات البرمجية. بهذه الطريقة ، يمكنك الاحتفاظ بهذه المقتطفات حتى إذا قمت بتغيير القوالب لاحقًا.
2- احصل على مقاييس أداء قالب ووردبريس الحالية
قبل تغيير القالب الخاص بك ، يجب عليك التحقق من سرعة تحميل موقعك الحالي وأدائه. يتيح لك هذا مقارنة أي اختلافات في وقت تحميل الصفحة بعد تبديل القوالب .
نظرًا لأن سرعة ووردبريس وأدائه يلعبان دورًا مهمًا في تجربة المستخدم و WordPress SEO ، فأنت بحاجة إلى التأكد من أن القالب الجديد أسرع مما تستخدمه الآن.
يمكنك بسهولة التحقق من مقاييس سرعة موقع الويب الحالي باستخدام أداة اختبار سرعة ووردبريس مثل أداة اختبار سرعة موقع الويب المجانية من IsItWP.

3- قم بتدوين الأشرطة الجانبية الحالية للموضوع ومناطق عناصر واجهة المستخدم
تُستخدم الأشرطة الجانبية لإضافة عناصر واجهة مستخدم مختلفة إلى موقع الويب الخاص بك ، مثل نماذج الاشتراك في الرسائل الإخبارية عبر البريد الإلكتروني ، وأزرار الوسائط الاجتماعية ، والمقالات الشائعة ، والمزيد.
نظرًا لأن كل قالب لها مناطق عناصر واجهة مستخدم مختلفة ، فقد تتحرك عناصر واجهة المستخدم الخاصة بك بشكل غير متوقع أو تختفي من موقعك إذا قمت بتبديل القوالب .
هذا هو السبب في أنه من المهم تدوين الأدوات التي تستخدمها في أشرطة ووردبريس الجانبية وأي مناطق عناصر واجهة أخرى في موقعك على الويب قبل تغيير القوالب . ثم يمكنك نسخها بسهولة بعد التبديل.
إذا كنت قد أضفت أي رمز مخصص أو رموز قصيرة ، فتأكد من نسخ هذا الرمز وحفظه في مكان آمن بحيث يمكنك استخدامه مع القالب الجديد.
4- نسخ رموز التعقب الموجودة في ووردبريس
سيضيف العديد من المستخدمين شفرة تتبع التحليلات مباشرة إلى ملفات القوالب الخاصة بهم. تسمح لك بعض قالب ووردبريس أيضًا بإضافة أكواد التتبع مباشرةً إلى لوحة خيارات القالب .
من الخطأ الشائع التغاضي عن شفرات التتبع المهمة هذه.
تحتاج إلى التأكد من نسخ جميع شفرات تتبع موقع الويب التي تستخدمها للتحليلات والإعلان وغير ذلك ، حتى تتمكن من إضافتها إلى موقع الويب الجديد.
إذا كنت تريد أن تجعل الأمر سهلاً على نفسك ، فنحن نوصي باستخدام إضافة مثل MonsterInsights لتثبيت Google Analytics في ووردبريس .
باستخدام MonsterInsights ، يمكنك أن تطمئن إلى أنه لن يكون هناك أي انقطاع في تحليلاتك أو فقدان البيانات. ستفتح أيضًا ميزة تتبع المكافآت مثل النقرات على الرابط وتتبع النقر على الزر ، وفئة ووردبريس وتحليلات العلامة ، وتتبع المؤلف ، وغير ذلك الكثير.
بالنسبة لجميع أكواد التتبع الأخرى ، يمكنك استخدام الإضافة Insert Headers and Footers.
5- قم بعمل نسخة احتياطية من موقع ووردبريس الحالي الخاص بك
من الجيد دائمًا إجراء نسخ احتياطي لموقعك على الويب بشكل منتظم. قبل تغيير القالب الخاص بك ، يجب عليك إجراء نسخ احتياطي كامل لمقالاتك وصفحاتك وإضافاتك ووسائطك وقواعد بياناتك.
أسهل طريقة للقيام بذلك هي استخدام إضافة للنسخ الاحتياطي في ووردبريس لإنشاء نسخة احتياطية من موقعك بالكامل.
سيساعد هذا في ضمان إمكانية استرداد موقع الويب الخاص بك بسهولة إذا حدث خطأ ما عند تبديل السمات.
6- ضع موقع ووردبريس الخاص بك في وضع الصيانة
عند إجراء تغييرات على موقعك ، فمن الأفضل دائمًا وضع موقعك على الويب في وضع الصيانة. يتيح لك وضع الصيانة عرض إشعار سهل الاستخدام للزائرين.
يساعد هذا في منع الزائرين من رؤية موقعك على الويب عندما يكون نصفه منتهيًا أو قيد الإنشاء.
للقيام بذلك ، نوصي باستخدام الإضافة SeedProd. إنه أفضل منشئ صفحات ووردبريس بالسحب والإفلات يستخدمه أكثر من مليون موقع ويب.
يتيح لك بسهولة إنشاء صفحات وضع الصيانة المخصصة والصفحات المقصودة والصفحات القادمة قريبًا و 404 صفحات والمزيد.
7- اختبار جميع الوظائف وإضافات ووردبريس المثبتة
بمجرد تنشيط قالب ووردبريس الجديدة ، ستحتاج إلى التأكد من أن لديك نفس الوظيفة كما كان من قبل وأن جميع الإضافات القديمة تعمل مع القالب الجديد الخاص بك.
يمكنك البدء بإعادة إضافة مقتطفات التعليمات البرمجية التي نسختها من ملفات قوالب ووردبريس القديمة.
بعد ذلك ، اقض بعض الوقت في استخدام ميزات موقعك التي يتم تشغيلها بواسطة إضافات ووردبريس . إذا كنت تواجه أي أخطاء في الوقت الحالي ،
8- اختبر قالب ووردبريس الجديدة عبر المتصفحات والأجهزة
سيساعدك الاختبار عبر المتصفحات على التأكد من أن موقع الويب الجديد يبدو جيدًا على المتصفحات المختلفة وأحجام الشاشات وأنظمة التشغيل والأجهزة المحمولة.
من المحتمل أن يستخدم معظم زوار موقعك Google Chrome لزيارة مدونة ووردبريس الخاصة بك. ومع ذلك ، لا يزال مئات الملايين من المستخدمين حول العالم يستخدمون متصفحات الويب الأخرى مثل Firefox و Microsoft Edge و Safari وغيرها.
إذا كان موقع الويب الجديد الخاص بك لا يعمل بشكل صحيح على أحد هذه المتصفحات ، فإنك تفقد الزوار وحركة المرور.
لحسن الحظ ، يمكنك استخدام جميع أنواع أدوات الاختبار عبر المستعرضات لترى كيف يبدو موقع الويب الخاص بك عبر المتصفحات والأجهزة المختلفة.
9- حذف ملحقات ووردبريس التي لم تعد بحاجة إليها
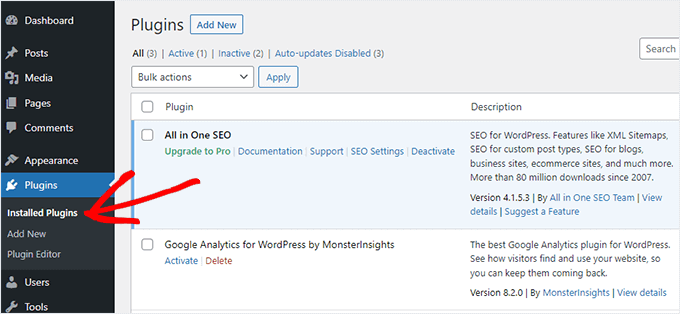
ستقوم بعض قوالب ووردبريس بتثبيت الإضافات مسبقًا عند تثبيت القالب . قد يكون بعضها مفيدًا ، لكن في أحيان أخرى لن تحتاج إليها.
ما عليك سوى الانتقال إلى Plugins » Installed Plugins لمعرفة ما إذا كان قالبك قد أضاف أي إضافات جديدة.

يعد الآن أيضًا وقتًا جيدًا لاستعراض قائمة الإضافات بالكامل لمعرفة ما إذا كانت أي إضافات تستحق الحذف.
10- دع المستخدمين يعرفون أن موقع الويب الجديد الخاص بك مباشر
بمجرد أن تصبح جاهزًا لنشر قالب ووردبريس الجديد ، يمكنك إيقاف تشغيل وضع الصيانة.
يجب عليك أيضًا الاتصال بقرائك لإخبارهم عن موقع الويب الجديد الخاص بك. سيعمل هذا على إعداد جمهورك بحيث لا يتم الخلط بينهم بسبب أي تغييرات كبيرة في التصميم ، كما أنه سيساعد في الحفاظ على تفاعل المشتركين لديك والعودة إلى موقعك لمشاهدة التصميم الجديد.
11- اختبار سرعات التحميل لموضوع ووردبريس الجديد الخاص بك
بمجرد أن يصبح القالب الجديد مباشرًا وتتبع الخطوات المذكورة أعلاه ، فقد حان الوقت لإجراء اختبار سرعة آخر. من الناحية المثالية ، سيكون موقع الويب الجديد الخاص بك أسرع ويحصل على نتائج أفضل في اختبار السرعة الخاص بك.
للقيام بذلك ، ما عليك سوى استخدام نفس أداة سرعة موقع الويب التي استخدمتها سابقًا وقارن النتائج.
إذا كان القالب الجديد أبطأ من القالب القديم ، فتأكد من إجراء اختبارات متعددة ، واختبارها من مناطق مختلفة ، وتحقق لمعرفة ما إذا كان لديك أي إعدادات تخزين مؤقت أو جدار ناري قد تتسبب في التراجع.
12-مراقبة معدل ارتداد موقع ووردبريس الخاص بك
معدل الارتداد هو النسبة المئوية للزائرين الذين يهبطون على موقع الويب الخاص بك ويغادرون دون المتابعة إلى صفحة ثانية. يعني معدل الارتداد المرتفع أنك لم تقنع الزائر بالبقاء على موقعك لفترة كافية لاتخاذ إجراء.
بعد تبديل القوالب ، من المهم مراقبة معدل الارتداد. بعض القوالب ببساطة أكثر ودية في مساعدة الزوار على التنقل حول موقعك.
إذا ارتفع معدل الارتداد منذ تبديل القالب ، فستحتاج إلى العمل على خفضه. يمكنك القيام بذلك عن طريق تحسين القوائم الرئيسية ، وإضافة المزيد من الروابط الداخلية ، وإضافة أداة مقالات شائعة ، والمزيد.
13- استمع إلى ملاحظات القارئ لتحسين موقع ووردبريس الخاص بك
أخيرًا ، من المهم أن تستمع إلى تعليقات القراء بعد التبديل إلى قالب جديدة. قد يحب بعض القراء أو يكرهون أجزاء معينة من تصميمك.
لست مضطرًا للاستماع إلى كل قارئ وإجراء التغييرات التي يقترحونها. ولكن ، إذا كانت هناك مجموعة من القراء تعاني من نفس المشكلة ، فمن المحتمل أن يكون الأمر يستحق النظر فيها.
يمكنك جمع تعليقات الزائرين عن طريق إضافة نموذج اتصال إلى موقع الويب الخاص بك ، أو إجراء استبيان يطلب فيه تعليقات القراء على تصميمك الجديد.
أسهل طريقة للقيام بذلك هي استخدام WPForms. إنها أفضل إضافة لاستطلاع ووردبريس في السوق يستخدمه أكثر من 5 ملايين موقع ويب.

يتيح لك إنشاء نماذج مسح جذابة بسهولة باستخدام أداة إنشاء السحب والإفلات.
بالإضافة إلى ذلك ، يقوم قسم التقارير تلقائيًا بإنشاء تقارير جميلة للمساعدة في تحليل نتائجك.

نأمل أن تساعدك هذه المقالة في معرفة ما يجب عليك فعله بالضبط قبل تبديل قوالب ووردبريس .