هل تتساءل عما تضيفه في Footer الصفحة في موقع ووردبريس الخاص بك؟
Footer هو المنطقة الموجودة أسفل موقع الويب الخاص بك. غالباً ما يتم تجاهلها من قبل مالكي مواقع الويب ولكن يمكن استخدامها بطرق مهمة لتحسين تجربة المستخدم على موقع الويب الخاص بك.
كما يمكنك الاطلاع على كيفية إضافة تاريخ ديناميكي لحقوق الطبع والنشر في Footerووردبريس
في مقالتنا هذه ، سنشارك أهم الأشياء التي يجب عليك إضافتها إلى Footer الصفحة في موقع ووردبريس الخاص بك.

أشياء يجب إضافتها إلى Footer
ما هو Footer في ووردبريس؟
Footer هو عموما المنطقة التي تظهر أسفل جزء المحتوى في موقع الويب الخاص بك. إنها ميزة شائعة لتصميم مواقع الويب تستخدمها ملايين مواقع الويب.

قد يشير التذييل أيضًا إلى منطقة footer code. أثناء إدارتك لموقع الويب الخاص بك ، قد تطلب منك خدمات الجهات الخارجية مثل Google Analytics و Facebook Pixel وغيرها إضافة رمز إلى footer موقع الويب الخاص بك.
footer code هذا غير مرئي على الشاشة ولكنه يُستخدم لإضافة code snippets اللازمة لوظائف موقع الويب وميزاته.
غالبا ما يجد العديد من المبتدئين صعوبة في اختيار ما يجب إضافته إلى footer موقع ووردبرييس الخاص بهم. هذه فرصة ضائعة يمكن أن تساعد في تحسين موقع الويب الخاص بك.
ومع ذلك ، دعنا نلقي نظرة على بعض الأشياء التي يجب إضافتها إلى footer موقع ووردبريس الخاص بك ، وكيفية جعله أكثر فائدة.
إضافة روابط إلى Footer موقع ووردبريس 1- الخاص بك
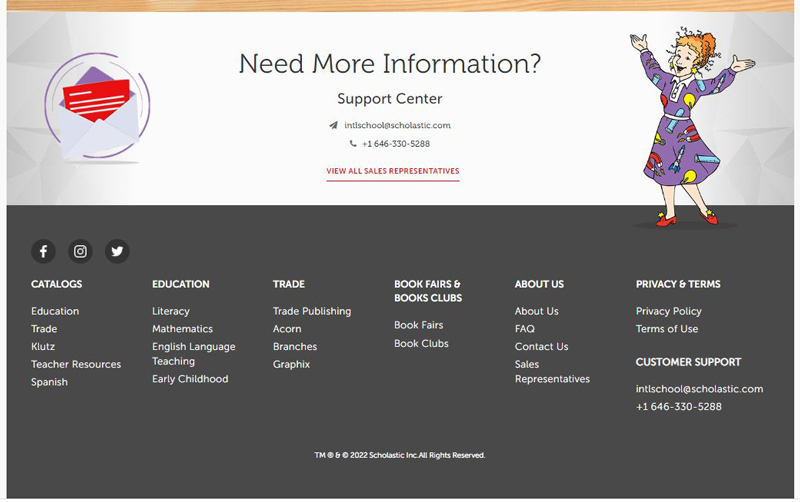
أول شيء ستلاحظه هو أن معظم مواقع الويب تضيف روابط إلى الصفحات المهمة لموقعها على الويب في منطقة footer . يتضمن هذا عادةً ارتباطات إلى صفحاتهم ، وجهات الاتصال الخاصة بهم ، وأعضاء الفريق ، والصحافة ، وصفحات أخرى.
تأتي جميع قوالب ووردبريس الشائعة مع منطقة عنصر واجهة المستخدم في footer . هذا ما سنستخدمه لإضافة أدوات وعناصر مختلفة إلى تذييل موقع الويب الخاص بك.
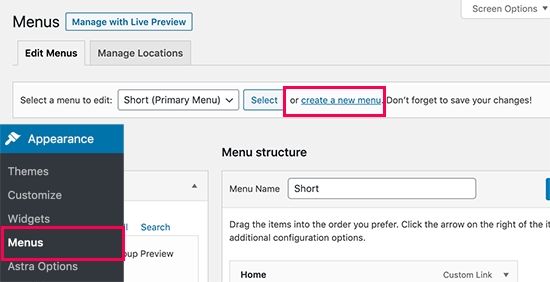
لإضافة مجموعة من الروابط ، عليك أولاً الانتقال إلى Appearance »Menus والنقر على ” create new menu “.

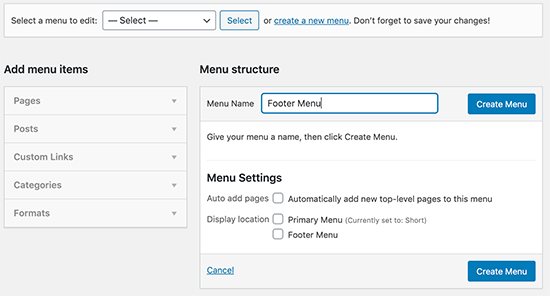
بعد ذلك ، أدخل اسمًا لقائمتك ، ثم انقر فوق الزر “Create Menu”.

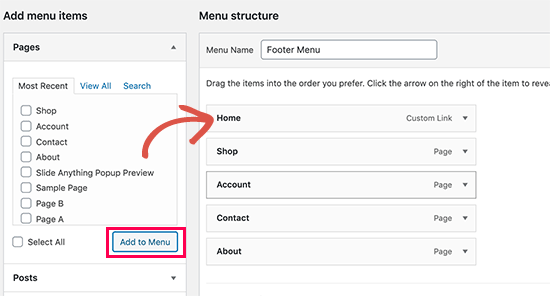
بعد ذلك ، حدد العناصر التي تريد إضافتها إلى القائمة من العمود الأيسر وانقر فوق الزر “Add to Menu”.

بمجرد الانتهاء ، انقر فوق الزر “Save Menu” لتخزين التغييرات الخاصة بك.
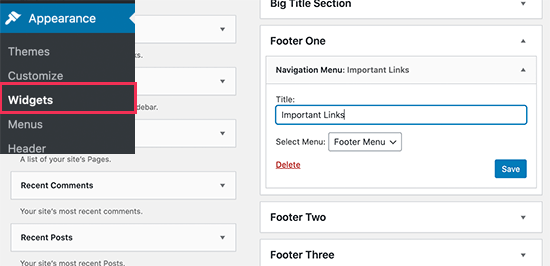
الآن بعد أن أنشأت القائمة ، دعنا نعرضها في منطقة Footerفي موقع الويب الخاص بك. ما عليك سوى الانتقال إلى صفحة Appearance »Widgets وإضافة عنصر واجهة مستخدم Navigation Menu إلى الشريط الجانبي في Footer.

بعد ذلك ، حدد footer menu التي قمت بإنشائها مسبقًا من القائمة المنسدلة وانقر فوق الزر save.
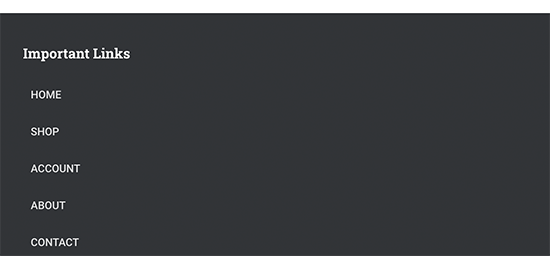
يمكنك الآن زيارة موقع الويب الخاص بك ، وسترى الروابط المعروضة في منطقة footer widget في موقع الويب الخاص بك.

2- إضافة كود في ووردبريس Footer
أثناء إدارتك لموقع ووردبريس الخاص بك ، قد تحتاج في وقت ما إلى إضافة بعض code snippet إلى منطقة Footerموقع ووردبريس الخاص بك.
تتمثل إحدى طرق إضافتها في تحرير ملفات السمات الخاصة بك مباشرةً ولصق الرمز في قالب footer.php. ومع ذلك ، يعد هذا أسلوبا سيئاً لأن الأكوادالبرمجية الخاصة بك ستختفي عند تغيير القوالب أو تحديثها.
أفضل طريقة لإضافة رمز في Footerووردبريس هي استخدام إضافة ما .
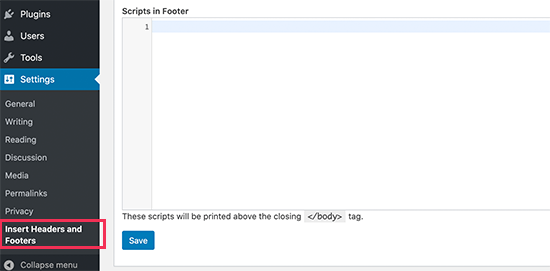
عند التنشيط ، تحتاج إلى زيارة Settings »Insert Headers and Footers. من هنا يمكنك لصق code snippet في مربع “Scripts in Footer”.

لا تنس النقر على الزر “Save” لتخزين تغييراتك.
3-إضافة رابط سياسة الخصوصية في footer ووردبريس
من أجل الامتثال للقانون العام لحماية البيانات (GDPR) والقوانين المتعلقة بالخصوصية في البلدان المختلفة ، يُطلب من مالكي مواقع الويب إضافة صفحة سياسة الخصوصية إلى موقع الويب الخاص بهم والارتباط بها من جميع الصفحات الأخرى.
يجعل ووردبريس من السهل جدًا إنشاء صفحة سياسة خصوصية ومن ثم يمكنك إضافة رابط إليها في Footerموقع الويب الخاص بك.
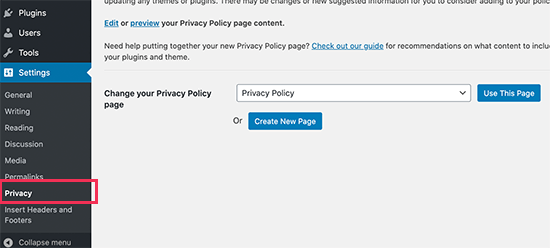
بداية ، تحتاج إلى زيارة Settings »Privacy . ستلاحظ أن ووردبريس قد أنشأ بالفعل مسودة صفحة سياسة الخصوصية لك.

يمكنك النقر فوق الزر “Use This Page” لاستخدام نموذج سياسة الخصوصية الافتراضي أو إنشاء صفحة جديدة.
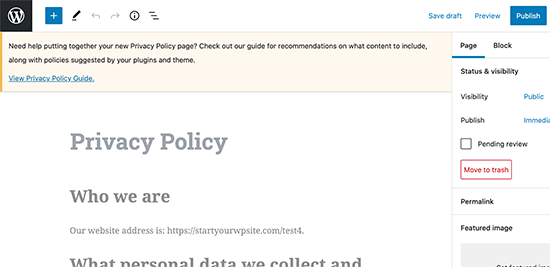
بعد ذلك ، تحتاج إلى تعديل تلك الصفحة كما لو كنت تقوم بتحرير أي صفحة أخرى في ووردبريس . يمكنك إضافة المزيد من المعلومات حول سياسة الخصوصية الخاصة بك وفقًا لمتطلباتك الخاصة ونشر تلك الصفحة.

بمجرد الانتهاء ، يمكنك إضافة صفحة سياسة الخصوصية إلى قائمة التنقل في Footer (انظر أعلاه).
4-إضافة تاريخ حقوق التأليف والنشر في footer وورد
قد ترغب أيضا في إضافة تاريخ حقوق النشر في منطقة Footerووردبريس . الآن إحدى الطرق للقيام بذلك هي ببساطة إضافة النص في إعدادات السمة الخاصة بك.
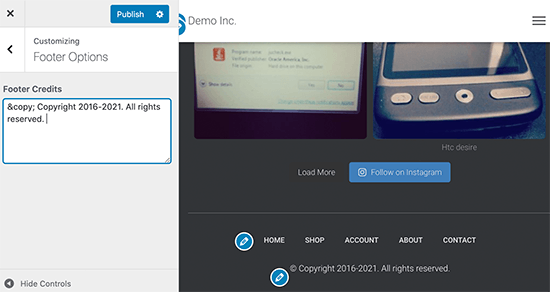
تتيح لك العديد من سمات ووردبريس العلوية إضافة نص بسهولة في منطقة Footer في موقع الويب الخاص بك. يمكنك العثور على الخيار من خلال زيارة Appearance »Customize والبحث عن إعدادات التذييل في اللوحة اليمنى.

يمكنك عمل رمز حقوق النشر عن طريق إضافة النص الخاص بك بهذا التنسيق:
© Copyright 2016-2021. All rights reserved.
لا تنس نشر تغييرات القالب الخاص بك.
ومع ذلك ، سيتعين عليك تغيير إشعار حقوق النشر كل عام لتحديث التاريخ.
5- إزالة مدعوم من الروابط من Footer في ووردبريس
تضيف بعض قوالب ووردبريس المجانية رابطاً إلى موقع ووردبريس الإلكتروني أو مواقع الويب الخاصة بها في منطقة Footerفي موقعك.
لا يلزمك الاحتفاظ بهذه الروابط على موقع الويب الخاص بك. نظرًا لأنها روابط صادرة وتؤثر على نتيجة تحسين محركات البحث لموقعك على الويب إذا كانت لديك في كل صفحة من صفحات موقعك على الويب.
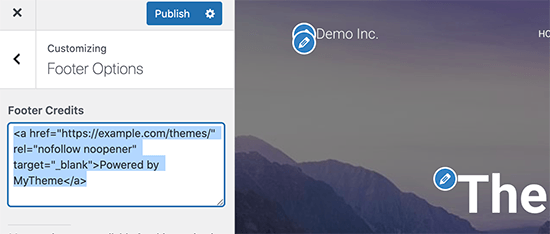
الآن العديد من قوالب ووردبريس تجعل من السهل جدا إزالة هذه الروابط. يمكنك العثور على الخيار في Appearance »Customize . عادةً ما يكون موجود أسفل لوحة footer options.

ومع ذلك ، قد تختار بعض القوالب ترميز الروابط الموجودة في ملفات السمات دون خيار إزالتها يدوياً. في هذه الحالة ، يمكنك تحرير ملف footer.php في قالبك لإزالة هذه الروابط.
6- كيفية إضافة Instagram Feed في WordPress Footer
إذا كنت تدير مدونة أزياء أو ترغب في الترويج لمحتوى Instagram الخاص بك ، فقد يكون Footerموقع الويب الخاص بك مكانًا رائعًا لعرض صورك الأخيرة على Instagram.
بداية ، ستحتاج إلى تثبيت وتفعيل الإضافة: Smash Balloon Instagram Feed .
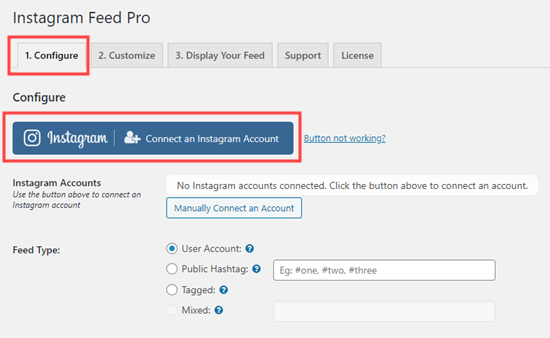
بعد ذلك تحتاج إلى زيارة Instagram Feed »Settings والنقر على زر” Connect an Instagram account “.

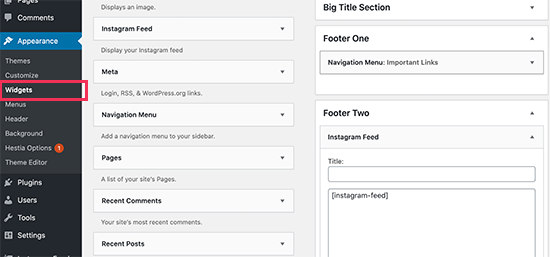
اتبع التعليمات التي تظهر على الشاشة لربط حساب Instagram الخاص بك بموقع ووردبريس الخاص بك. بمجرد الانتهاء ، يمكنك الانتقال إلى صفحة Appearance »Widgets وإضافة أداة Instagram Feed إلى الشريط الجانبي في Footer.

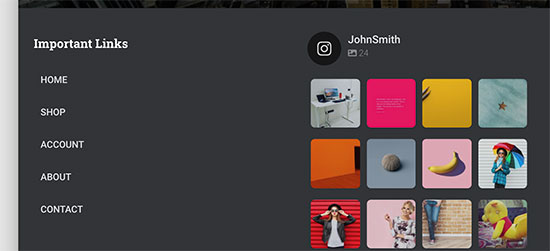
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة موجز Instagram الخاص بك في التذييل.

يحتوي Smash Ballon أيضًا على إضافات لتضمين مواجز Facebook و YouTube و Twitter بسهولة في أي مكان على موقع الويب الخاص بك.
7-أضف a Sticky Footer Bar في ووردبريس
هل تريد عرض العروض الخاصة أو الإخطارات في منطقة Footer ؟ تتيح لك قائمة A sticky floating footerعرض لافتة تظل في footer الشاشة أثناء قيام المستخدمين بتمرير موقع الويب الخاص بك.
لهذا ، ستحتاج إلى OptinMonster. إنه أفضل برنامج تحسين تحويل في السوق ويسمح لك بتحويل زوار الموقع المهجرين إلى عملاء.
يأتي أيضًا مع قواعد عرض قوية مما يعني أنه يمكنك عرض رسائل مخصصة مخصصة للمستخدمين في Footer موقع الويب الخاص بك.
بداية ، تحتاج إلى التسجيل للحصول على حساب OptinMonster.
بعد ذلك ، قم بتثبيت وتفعيل الإضافة: OptinMonster على موقع ووردبريس الخاص بك.
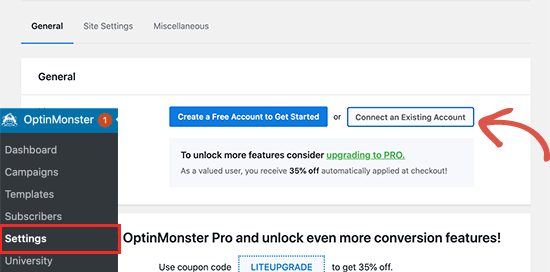
عند التنشيط ، تحتاج إلى زيارة OptinMonster »Settings والنقر على زر” Connect existing account “.

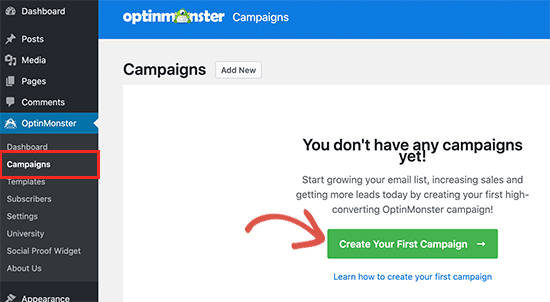
بمجرد الاتصال ، ستحتاج إلى الانتقال إلى OptinMonster »Campaigns والنقر على الزر” Add New”أو” Create your first campaign “.

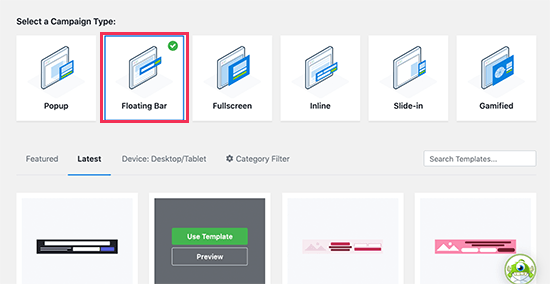
في الشاشة التالية ، تحتاج إلى اختيار “Floating Bar” كنوع campaign ثم اختيار نموذج.

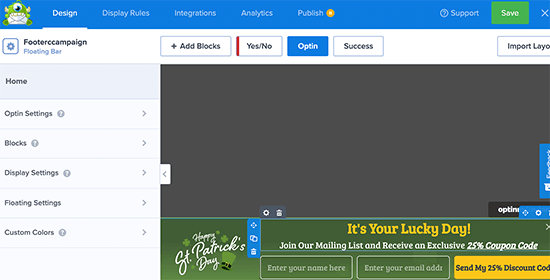
سينقلك هذا إلى أداة OptinMonster’s drag and drop campaign builder. من هنا يمكنك تصميم footer bar الخاص بك. ما عليك سوى الإشارة والنقر فوق أي عنصر لتحريره أو سحب وإفلات كتل جديدة من العمود الأيسر.

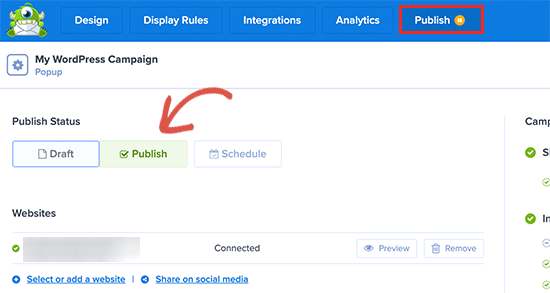
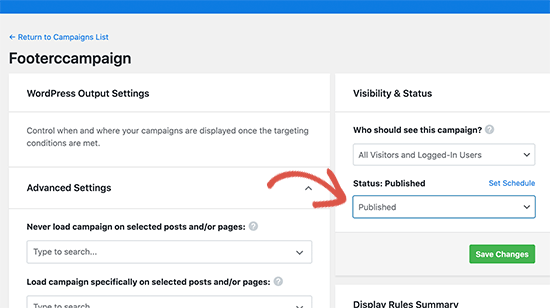
بمجرد الانتهاء من تحرير campaign ، ما عليك سوى التبديل إلى علامة التبويب “Publish ” وتشغيلها.

بعد ذلك ، انقر فوق زر close للخروج من منشئ campaign والعودة إلى موقع ووردبريس الخاص بك. من هنا تحتاج إلى تعيين حالة مخرجات campaign على “مقال”.

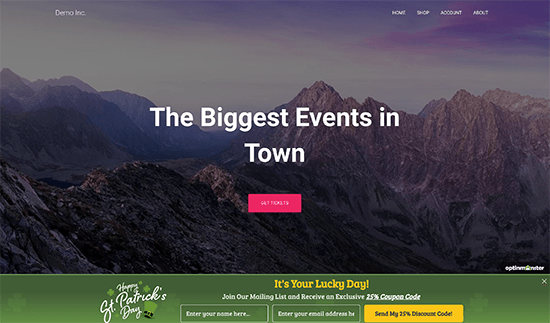
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة floating footer bar campaign الخاصة بك قيد التنفيذ.

8- إضافة أيقونات التواصل الاجتماعي في Footer
هناك طريقة أخرى جيدة لاستخدام مساحة footer في قالب ووردبريس الخاص بك وهي إضافة أيقونات الوسائط الاجتماعية هناك.
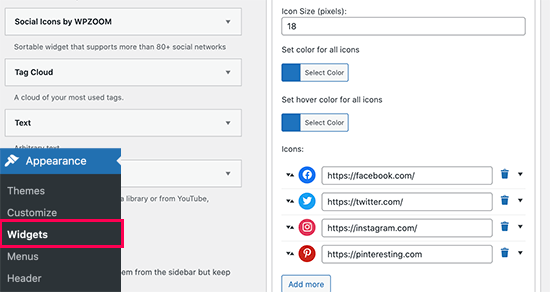
ببساطة ، قم بتثبيت وتفعيل إضافة: Social Icons Widget. عند التنشيط ، انتقل إلى Appearance »Widgets وأضف أداة Social Icons إلى منطقة عنصر واجهة المستخدم في footer.

توفر الإضافات مجموعة من الخيارات لاختيار الألوان وأنماط الرموز وأنواع الأزرار والمزيد. يمكنك فقط إضافة أيقونات الوسائط الاجتماعية واستبدال عناوين URL بملفات تعريف الوسائط الاجتماعية الخاصة بك.
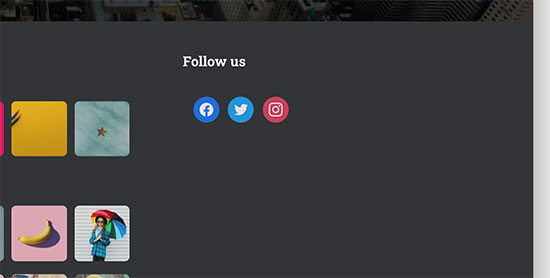
لا تنس النقر على زر الحفظ وزيارة موقع الويب الخاص بك لرؤيته أثناء العمل.

9- أضف رقم هاتف في Footerووردبريس
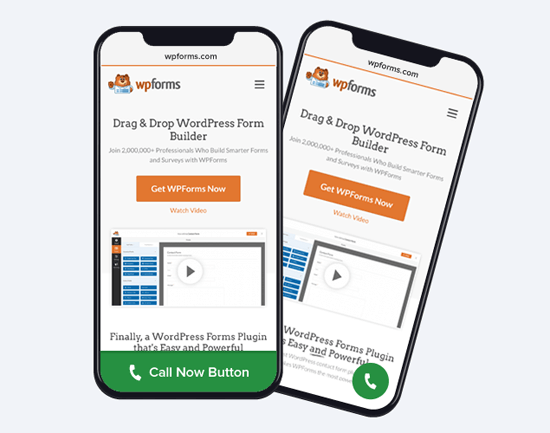
إذا كنت تقدم دعم العملاء والمبيعات عبر الهاتف ، فإن إضافة رقم هاتفك في منطقة footerووردبريس سيساعد المستخدمين في الاتصال بك بسهولة.
يتيح لك ذلك إجراء مكالمات أرخص واستخدام ميزات متقدمة مثل إعادة توجيه المكالمات ، واستخدام نفس الرقم على أجهزة وهواتف متعددة ، وإدارة المكالمات من أي جهاز متصل بالإنترنت.
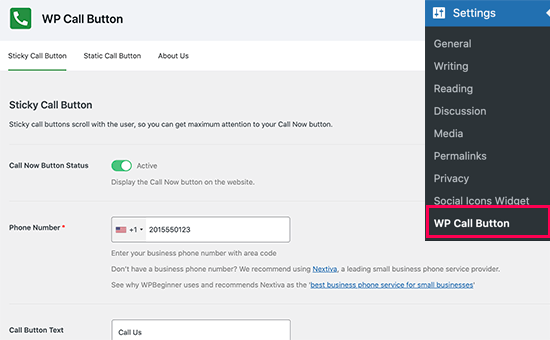
بمجرد حصولك على رقم هاتفك ، هناك عدة طرق لإضافته إلى موقع الويب الخاص بك. أسهلها هو تثبيت وتنشيط الإضافة WP Call Button. عند التنشيط ، انتقل إلى Settings » WP Call Button لتكوين إعدادات الإضافة.

أولاً ، قم بتعيين “Call Now” على نشطة. بعد ذلك ، أضف رقم هاتفك واختر المكان الذي تريد عرض الزر فيه. بمجرد الانتهاء ، لا تنس النقر على زر save changes لتخزين إعداداتك.

10- إضافة نموذج اتصال في footer ووردبريس
لا يجب أن يكون footerموقع ووردبريس الخاص بك في طريق مسدود. امنح عملائك فرصة لمواصلة المحادثة عن طريق ملء نموذج الاتصال.
ما عليك سوى تثبيت وتفعيل الإضافة: WPForms. إنها أفضل إضافة لنموذج اتصال ووردبريس وتسمح لك بسهولة إضافة نموذج اتصال في أي مكان على موقع الويب الخاص بك بما في ذلك footer.
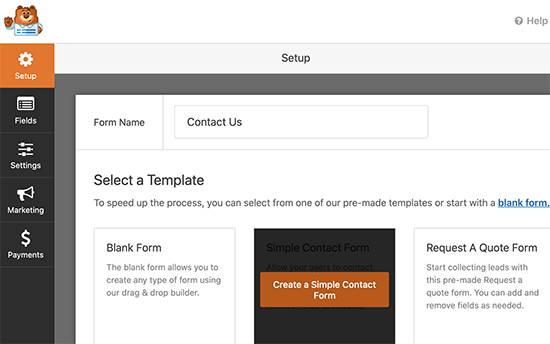
عند التنشيط ، انتقل إلى WPForms »Add New لإنشاء نموذج الاتصال الخاص بك. أدخل اسمًا للنموذج وحدد قالب نموذج الاتصال البسيط.

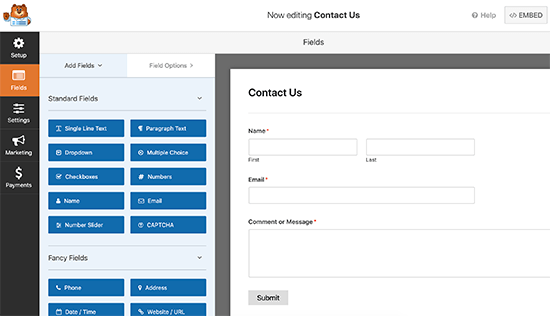
بعد ذلك ، سيقوم WPForms بتحميل منشئ النموذج بحقول نموذج الاتصال المعتادة. يمكنك النقر فوق أي حقل لتعديله أو نقله أو حذفه. يمكنك أيضًا إضافة حقول جديدة من العمود الأيمن.

بمجرد الانتهاء من التحرير ، انقر فوق الزر Save لنشر النموذج الخاص بك والخروج من منشئ النموذج.
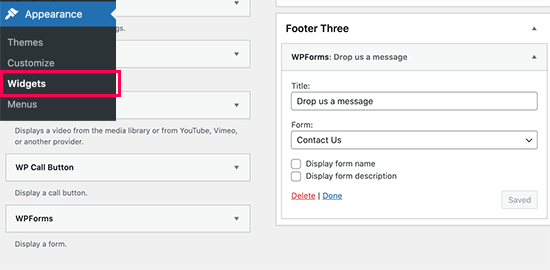
بعد ذلك ، تحتاج إلى زيارة Appearance »Widgets وإضافة أداة WPForms إلى منطقة footer الخاصة بك. بعد ذلك ، حدد النموذج الذي قمت بإنشائه مسبقًا من القائمة المنسدلة وانقر فوق الزر Save .

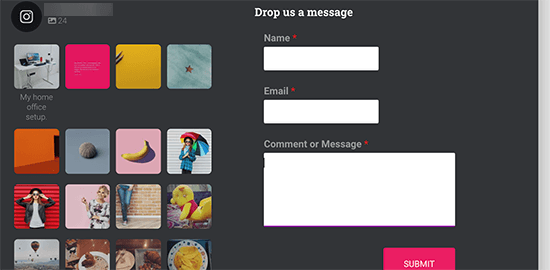
يمكنك الآن زيارة موقع الويب الخاص بك ومشاهدة نموذج الاتصال في منطقة footer موقع الويب الخاص بك.

نأمل أن تساعدك هذه المقالة في معرفة الأشياء التي يجب إضافتها إلى footer ووردبريس الخاص بك وجعله أكثر فائدة.



















