هل تبحث عن طريقة سهلة لإضافة تأثيرات تمرير الصور في ووردبريس ؟ إذا كان الأمر كذلك ، فإن Image Hover Effects for Elementor plugin هو بالضبط ما تبحث عنه. إنه سهل الاستخدام ويقدم مجموعة متنوعة من تأثيرات التمرير Elementor للاختيار من بينها.
يمكن أن تساعدك هذه في إضافة معلومات مهمة إلى الصور مثل الموقع والسعر والتوافر والمزيد. إنه حقًا يفتح مستوى جديدًا من التخصيص فيما يتعلق بصورك.
يمكنك الاطلاع ايضا على كيفية عرض الصور بالحجم الكامل في ووردبريس
اليوم ، سأشرح كيفية إضافة تأثيرات الصور باستخدام Elementor في ووردبريس .

ما هي تأثيرات الصور في ووردبريس؟ وكيفية إضافة تأثيرات ؟
تأثير تمرير الصورة هو عنصر تفاعلي يسمح لك بعرض معلومات إضافية حول صورة بطريقة أنيقة. هناك مجموعة متنوعة من تأثيرات التمرير للاختيار من بينها ، وهي لا تبطئ موقع الويب الخاص بك أو تشوش تصميمك.
عادةً ما تتسبب الرسوم المتحركة في شكل من أشكال التباطؤ ، ولكن هذا ليس هو الحال مع تأثيرات css هذه
وبالتالي ، فهي مثالية لاحتياجات كل موقع.
هناك مجموعة متنوعة من الاستخدامات لهم. على سبيل المثال ، إذا كان موقع الويب الخاص بك يركز على التصوير الفوتوغرافي ، فيمكنك إضافة تأثير تمرير الصورة لإظهار مكان التقاط الصورة أو التاريخ أو أي شيء آخر.
استخدام رائع آخر لمعلومات المنتج. يمكنك إضافة صورة لمنتج واستخدام تأثير التمرير للعرض عندما يكون متاحًا للطلب أو سعره أو أي شيء آخر.
الحد الوحيد هو إبداعك.
كيفية إضافة تأثيرات عنصر التمرير (كيفية إضافة تأثيرات للصور أثناء التمرير )
الخطوة 1: تثبيت Image Hover Effects
تأثيرات الصور – الإضافة Elementor Addon مذهل. كما يوحي الاسم ، فهي إضافة لـ Elementor Website Builder ، وهو أحد ، إن لم يكن أفضل منشئ مواقع الويب لـ ووردبريس . وبالتالي ، يجب أن يكون كلاهما مثبتًا.
توفر الإضافة 40 مؤثرًا مختلفًا للتمرير بما في ذلك التلاشي والتكبير والتمويه والمزيد. يمكنك إضافة عنوان أو وصف أو تعيين علامة عنوان أو إضافة أيقونات أو ارتباط بصفحات أخرى (رائع للمنتجات أو الشركات التابعة) ، من بين أشياء أخرى.
يأتي أيضًا مع عنصر واجهة مستخدم جديد يمكنك الاستفادة منه إذا كنت تريد رؤية التأثيرات في مناطق التذييل أو الشريط الجانبي.
لنبدأ بالنقر فوق الإضافات وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى .
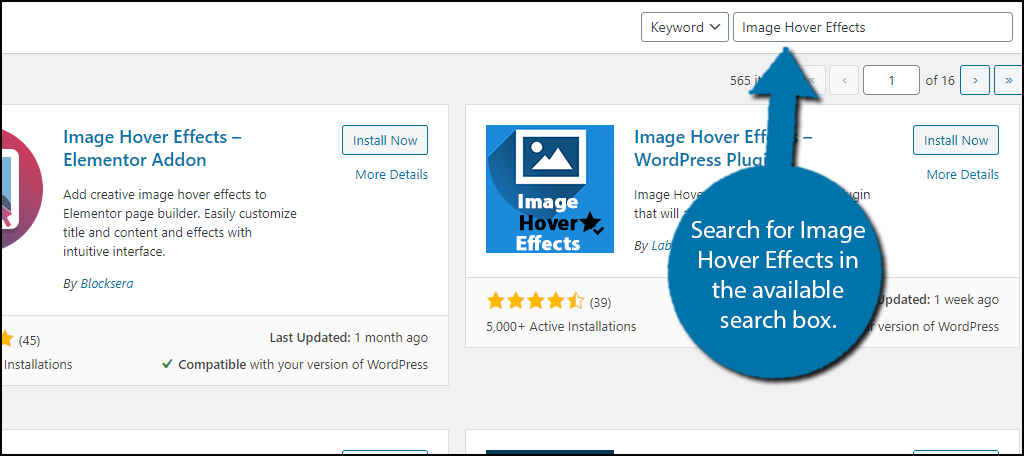
ابحث عن Image Hover Effects في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات التي قد تجدها مفيدة.

قم بالتمرير لأسفل حتى تجد الإضافة Image Hover Effects – Elementor Addon وانقر فوق الزر “التثبيت الآن” وقم بتنشيط الإضافة للاستخدام.
إذا لم يكن لديك الإضافة Elementor Website Builder مثبتًا ، فسترى إشعارًا أعلى كل صفحة يخبرك بتثبيته. مطلوب .
الخطوة 2: أضف أداة Image Hover Effects Widget
لحسن الحظ ، فإن إضافة تأثيرات التمرير أمر سهل حقًا. لتوضيح الأمر ، لا يمكنك ببساطة إضافة تأثير تمرير إلى صورة موجودة. بدلاً من ذلك ، ستحتاج إلى إعادة إدخال الصورة باستخدام الأداة المناسبة داخل محرر Elementor.
نتيجة لذلك ، قد تضطر إلى القيام ببعض عمليات البحث في مكتبة الوسائط للعثور على صور قديمة ، ولكن لا ينبغي أن يكون الأمر سيئًا للغاية. هذا يعني أنك إذا كنت ترغب في إضافة هذه الميزة عبر موقع الويب الخاص بك ، فسوف يستغرق الأمر وقتًا طويلاً.
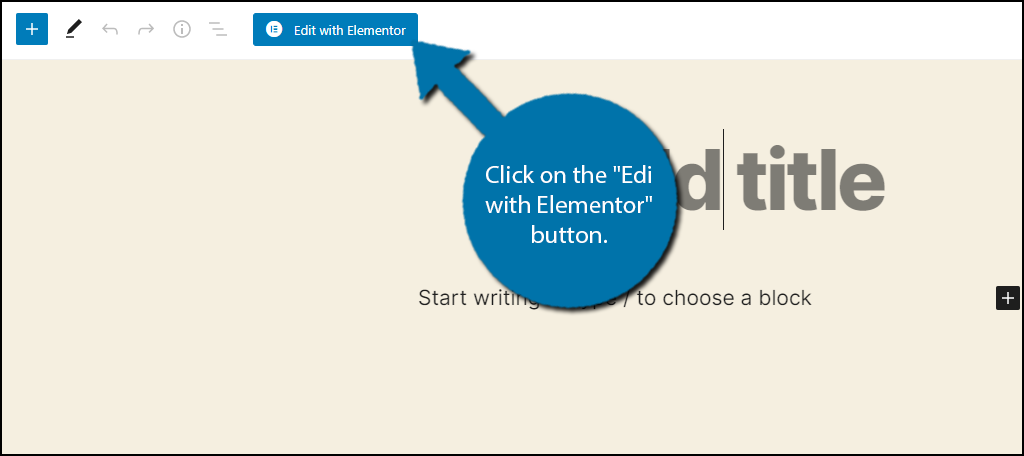
انتقل إلى أي مقال أو صفحة موجودة على موقع الويب الخاص بك. يمكنك أيضًا إنشاء واحدة جديدة للاختبار. بمجرد ذلك ، انقر فوق الزر “تحرير باستخدام Elementor”.

سيؤدي هذا إلى فتح محرر Elementor . على الجانب الأيسر ، ابحث عن Image Hover Effects واسحب الأداة إلى الصفحة أو المقال .
أنت الآن جاهز لبدء تخصيص الأداة ويمكن العثور على جميع الإعدادات على الجانب الأيسر.
الخطوة 3: إعداد تأثيرات الصور
يجب أن يستغرق استعراض الإعدادات دقيقة أو دقيقتين فقط ، وهي سهلة بما يكفي لفهمها أي شخص.
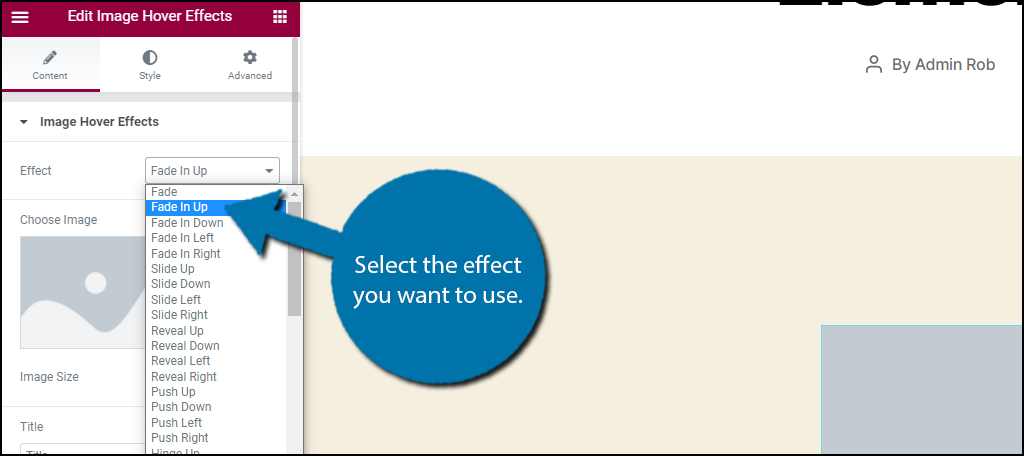
الخيار الأول هو التأثيرات. كما قلت من قبل ، هناك 40 للاختيار من بينها وتظهر في مربع منسدل. حدد الشخص الذي تريد استخدامه.
ملاحظة: يمكنك رؤية ما يفعله التأثير من خلال تحديده والتمرير فوق الأداة التي أضفتها إلى المقال أو الصفحة. أوصي باختبارهم جميعًا إذا كان لديك الوقت.

الخيار التالي هو إضافة الصورة الفعلية. ما عليك سوى النقر فوقه وتحديد صورة من مكتبة الوسائط الخاصة بك. تحتها ، يمكنك تحديد حجم الصورة.
بعد ذلك ، يمكنك إضافة عنوان وعلامة عنوان. العنوان هو ما سيظهر في نص الرأس ، بينما علامة العنوان هي نوع الرأس الذي سيظهر كـ (H2 ، H3 ، H4 ، إلخ).
بعد ذلك ، يمكنك العثور على وصف. هذا هو المكان الذي يمكنك فيه إضافة الكثير من المعلومات الإضافية ، لكنني شخصياً أوصي بإبقائها قصيرة وفي صلب الموضوع. أدخل معلومات الوصف.
التالي هو إعدادات الرمز. هنا يمكنك إضافة رمز إلى العنوان الخاص بك. سيظهر فقط قبل (على يسار العنوان) أو بعده (على يمين العنوان).
ملاحظة: إذا كنت لا ترى الرمز يظهر عند التمرير فوق الصورة ، فذلك بسبب تحديث Elementor الأخير. لإصلاح ذلك ، انقر فوق Elementor> Settings> Advanced وتمكين دعم Load Font Awesome 4.
وأخيرًا الرابط إلى الخيار. هذه هي الطريقة التي يمكنك بها تحويل صورتك إلى رابط إلى صفحة أو موقع ويب آخر. إنه أمر رائع بالنسبة لصفحة المبيعات أو الارتباط التابع.
لا تتردد في ترك هذا فارغًا إذا كنت لا تريد إضافة ارتباط.
يغطي ذلك جميع الإعدادات ، انقر فوق الزر حفظ أو تحديث ويمكنك مشاهدته على موقع الويب الخاص بك.
تهانينا على إضافة تأثيرات الصور باستخدام Elementor في ووردبريس .
لا تحتاج كل صورة إلى تأثير أثناء التمرير
ليس من الضروري دائما إضافة تأثيرات
فمثل معظم التأثيرات ، يمكن أن يكون لديك الكثير من الأشياء الجيدة. يمكن أن تساعد تأثيرات التمرير في العديد من مناطق موقع الويب الخاص بك ، ولكن تجدر الإشارة إلى أنها قد تكون مزعجة لبعض الزوار.
على سبيل المثال ، من الشائع جدًا أن يترك المستخدم الماوس في منتصف الصفحة عند التمرير لأسفل. يمكن أن تؤدي عن غير قصد إلى تحريك الماوس فوق التأثيرات أثناء انتقالها إلى أسفل الصفحة. في حين أنه من السهل تحريك الماوس ، إلا أنه قد يكون مزعجًا.
الشيء نفسه ينطبق أيضًا على تحويل الصور إلى روابط. قد يعتقد الزائر أن النقر فوق صورة ما قد يؤدي إلى تكبيرها أو تكبيرها. وقد يكون توجيهك إلى صفحة أخرى أمرًا مزعجًا للغاية.
ما عليك سوى العثور على التوازن الصحيح لموقعك على الويب وتذكر الاستماع إلى تعليقات المستخدمين ودراسة كيفية تفاعل صفحاتك معها.
كن متسقًا مع استخدام التأثير
بمجرد أن تجد الصيغة المثالية للنجاح ، عليك أن تكون متسقًا.
قد يكون الأمر محيرًا جدًا للزائرين الذين لا يعرفون الصور التي ستحتوي على معلومات إضافية أم لا. في الواقع ، قد لا يعرف البعض أن لديك تأثيرات الصور على موقع الويب الخاص بك.
لإصلاح ذلك ، يمكنك محاولة إضافة نوع من المؤشرات قبل أو أسفل صورك لإعلام الزائرين. يمكن أن يساعدك حقًا في تحقيق أقصى استفادة من الميزة.
ما مدى سهولة استخدام ملحق Image Hover Effects Elementor Addon؟ لماذا تستخدم تأثيرات التمرير على موقع الويب الخاص بك؟
نأمل أن تساعدك هذه المقالة في إضافة تأثيرات للصور في ووردبريس الخاص بك



















